STEP 1. 워드프레스 기본 이해
구매하신 상품은 워드프레스 홈페이지입니다.
워드프레스는 세계적으로 가장 많이 활용되는 컨텐츠 관리 시스템으로 CMS (Contents Management System)툴로 웹사이트를 만드는 프로그램으로 사용되고 있습니다. 워드프레스는 기본적으로 [워드프레스+테마] 를 기본 구조로 하며 필요한 기능을 도와주는 플로그인을 추가하여 사용합니다.
Theme (테마)
폰트/레이아웃/헤더/푸터 등의 기능 담당.
무료/유료 테마 로 나뉘며 유료는 도메인 하나당 하나의 라이센스를 원칙으로 합니다.
무료는 기본적인 기능들만 제공하므로 사이트 만들기에 한계가 있습니다.
Builder (빌더)
무료테마에 빌더(디자인 편집) 플러그인을 설치해 사이트 만들기도 합니다. 대표적인 것으로는 Elementor가 있는데 무료를 제공하지만 다양한 기능을 사용하려면 유료로 전환해야 합니다. 매년 결제해야 하는 부담이 있습니다. (도메인 하나당 하나의 라이센스를 원칙)
Pulgin (플러그인)
무료/유료로 나뉘며 필요한 기능에 따라 다양하게 선택하여 설치후 사용할수 있습니다.
상담하기, 게시판, Quick메뉴, 결제등등.
워드프레스가 처음이신 분들은 교육상품을 판매하고 있으니 구매하셔서 공부해보시는걸 추천드립니다.
STEP 2. 사이트 구조 및 어드민 알아보기
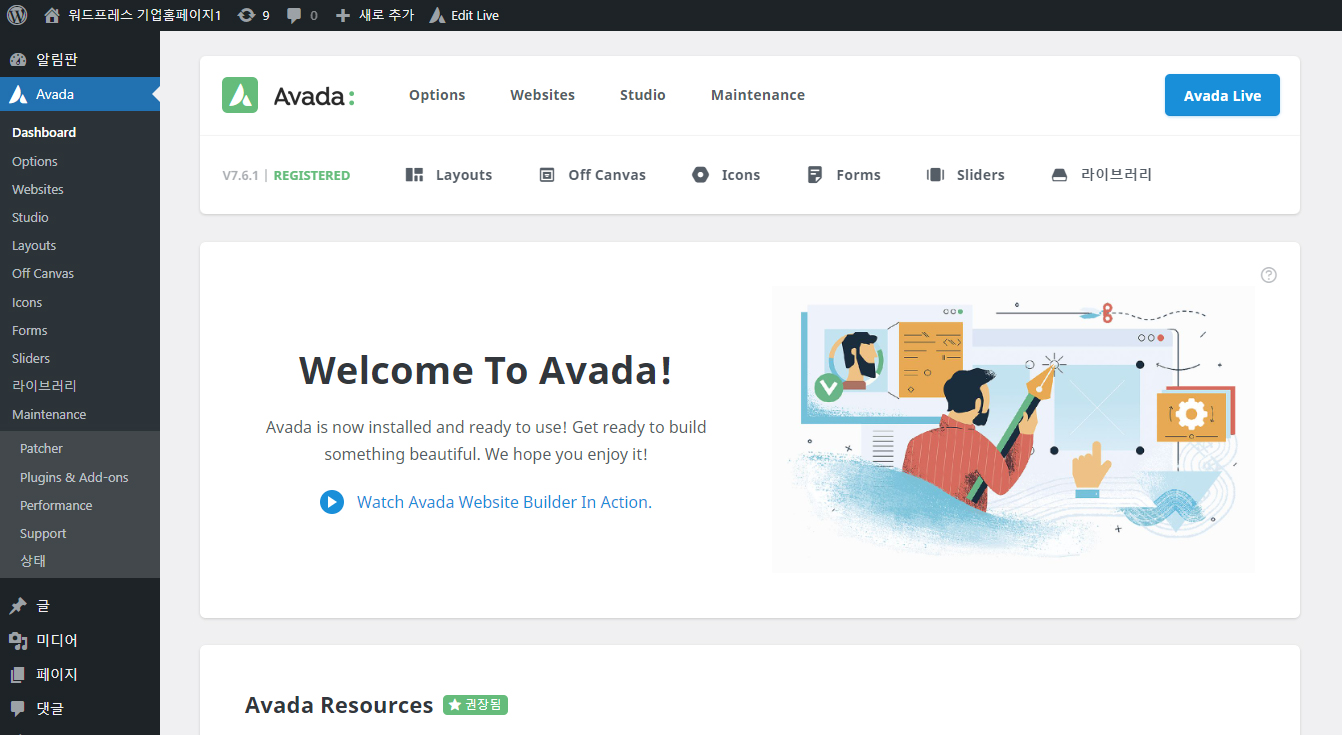
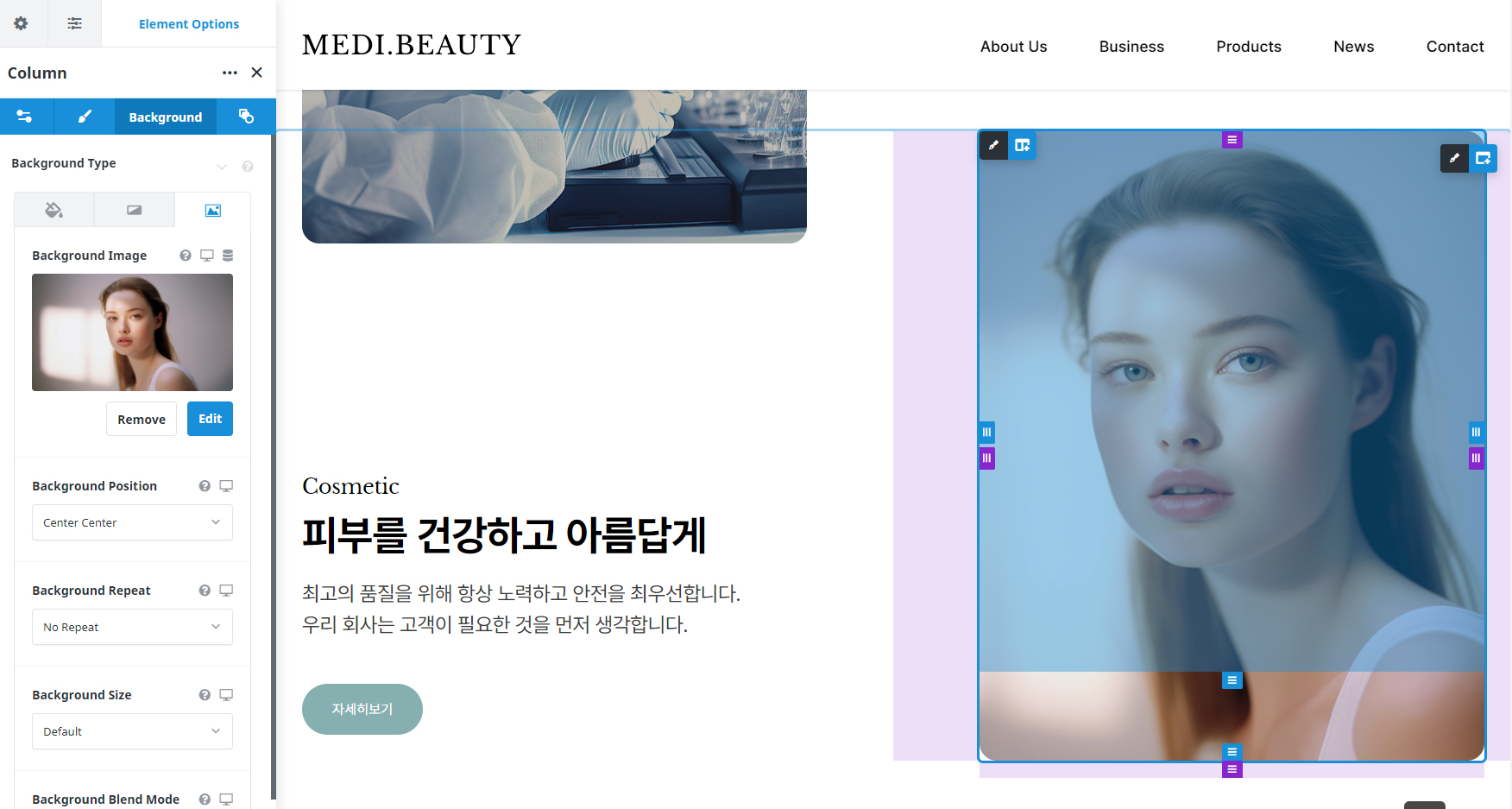
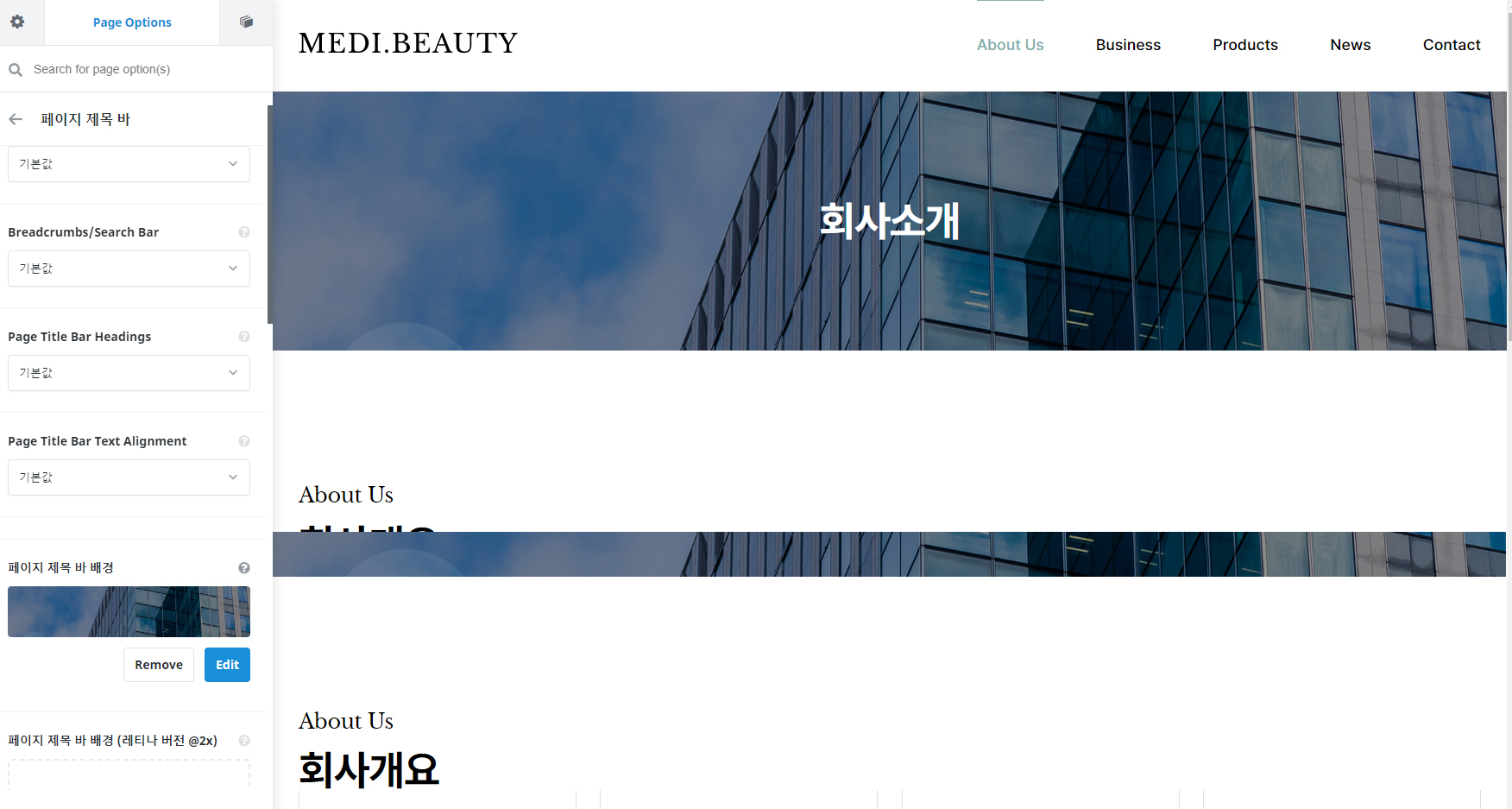
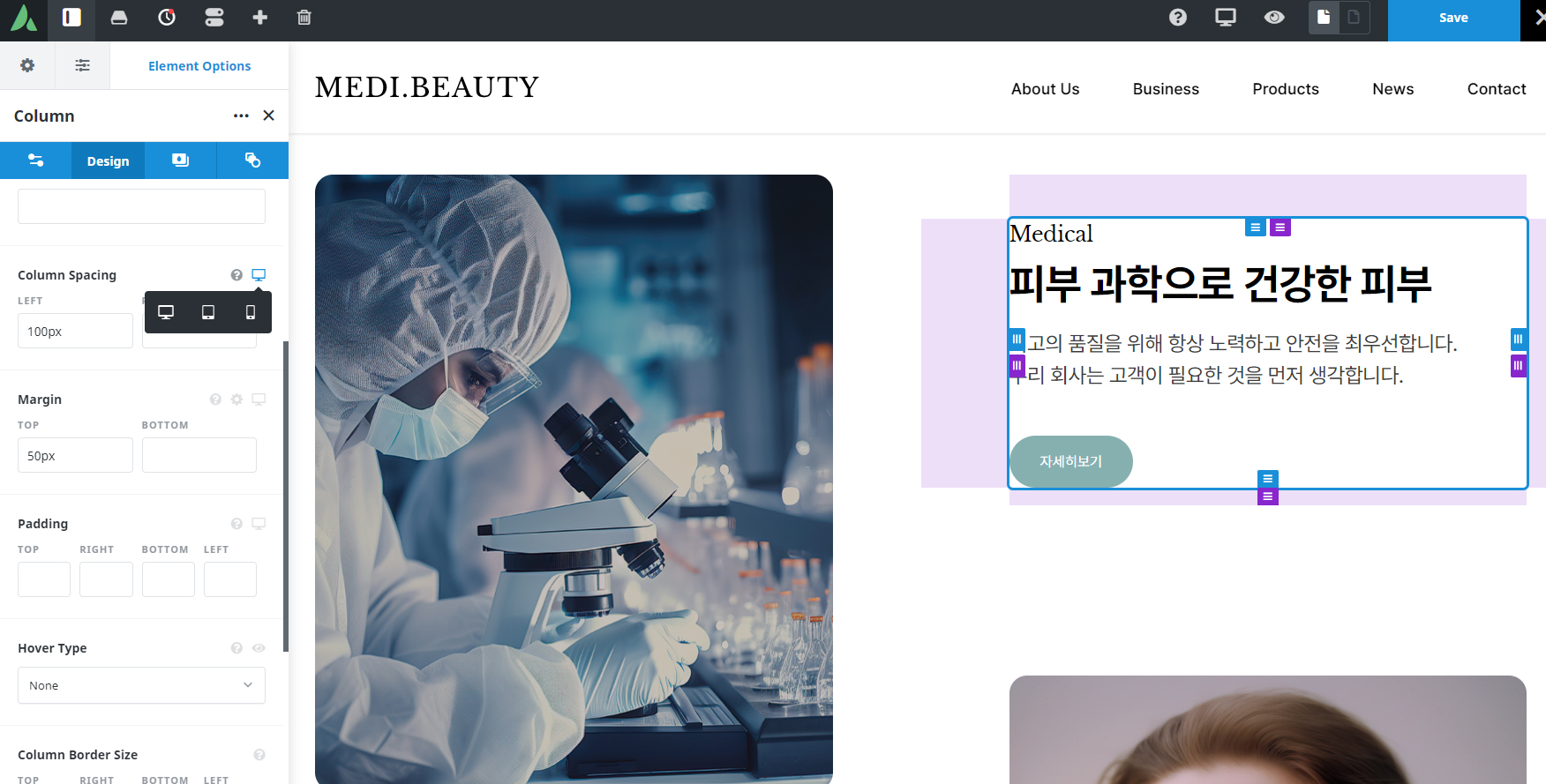
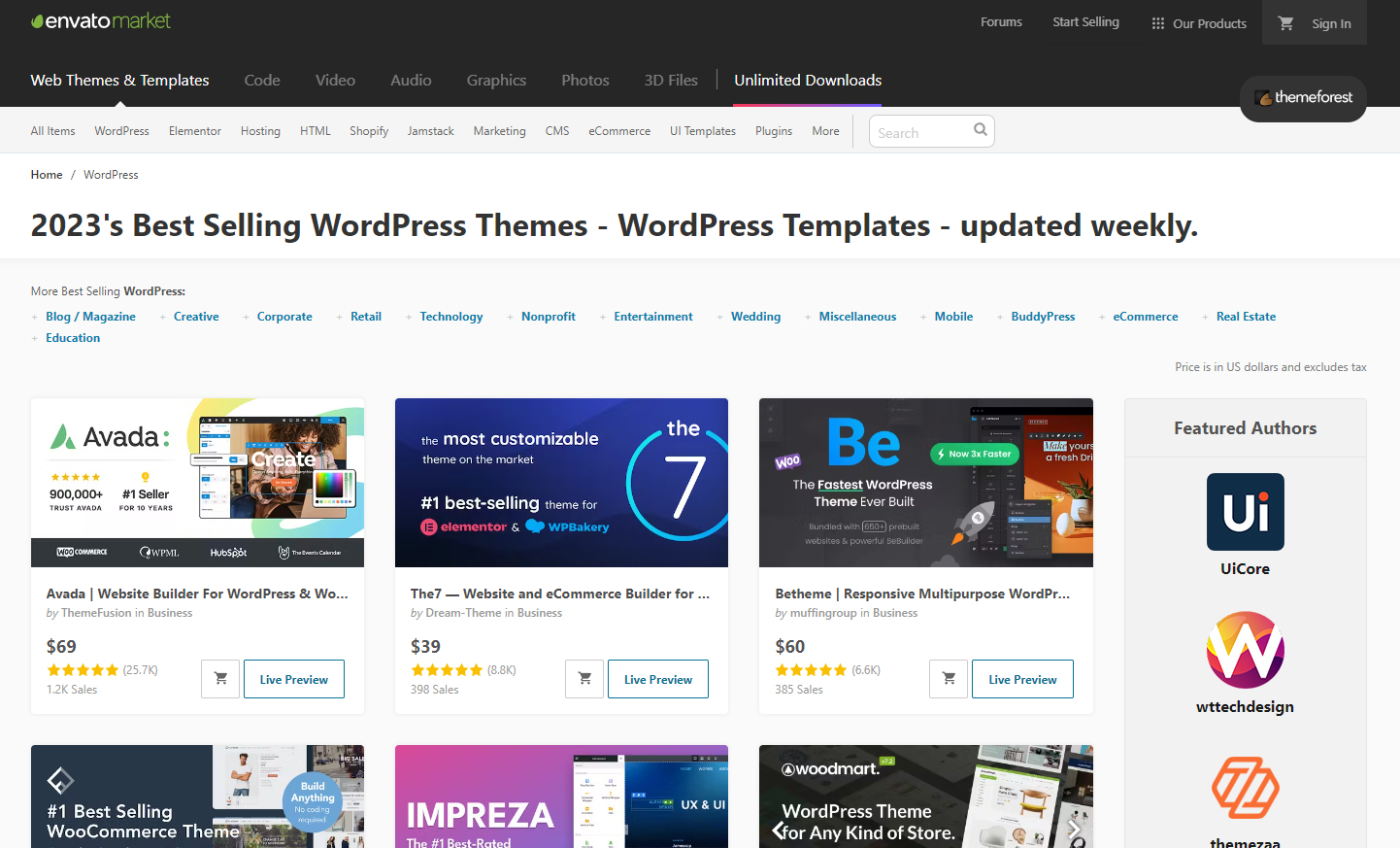
구매하신 상품은 유료 테마인 Avada theme로 만들어졌습니다.
Avada theme는 워드프레스 테마중 제일 많이 팔린 테마로 자체 빌더를 가지고 있으며 한번 구매하면 한사이트에 한하여 평생 사용이 가능합니다.
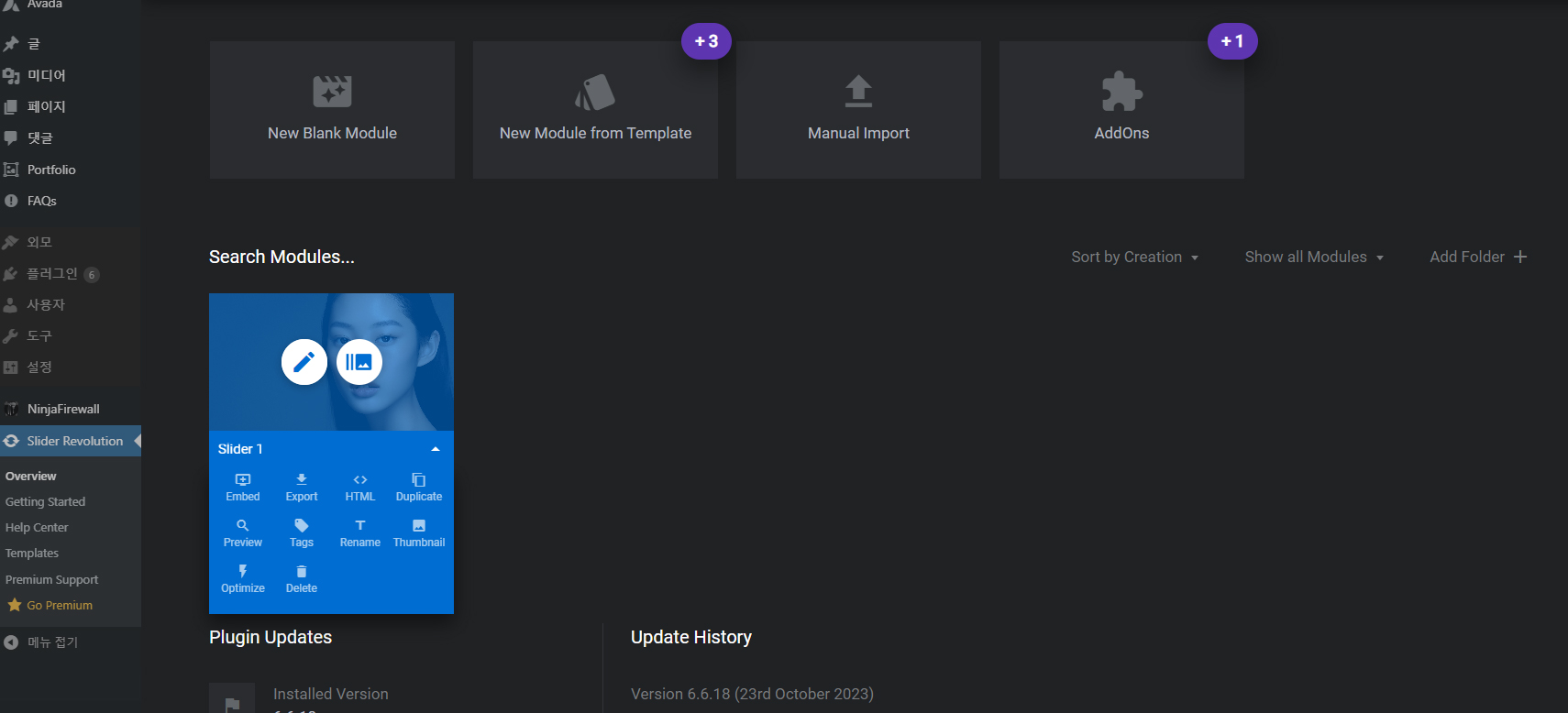
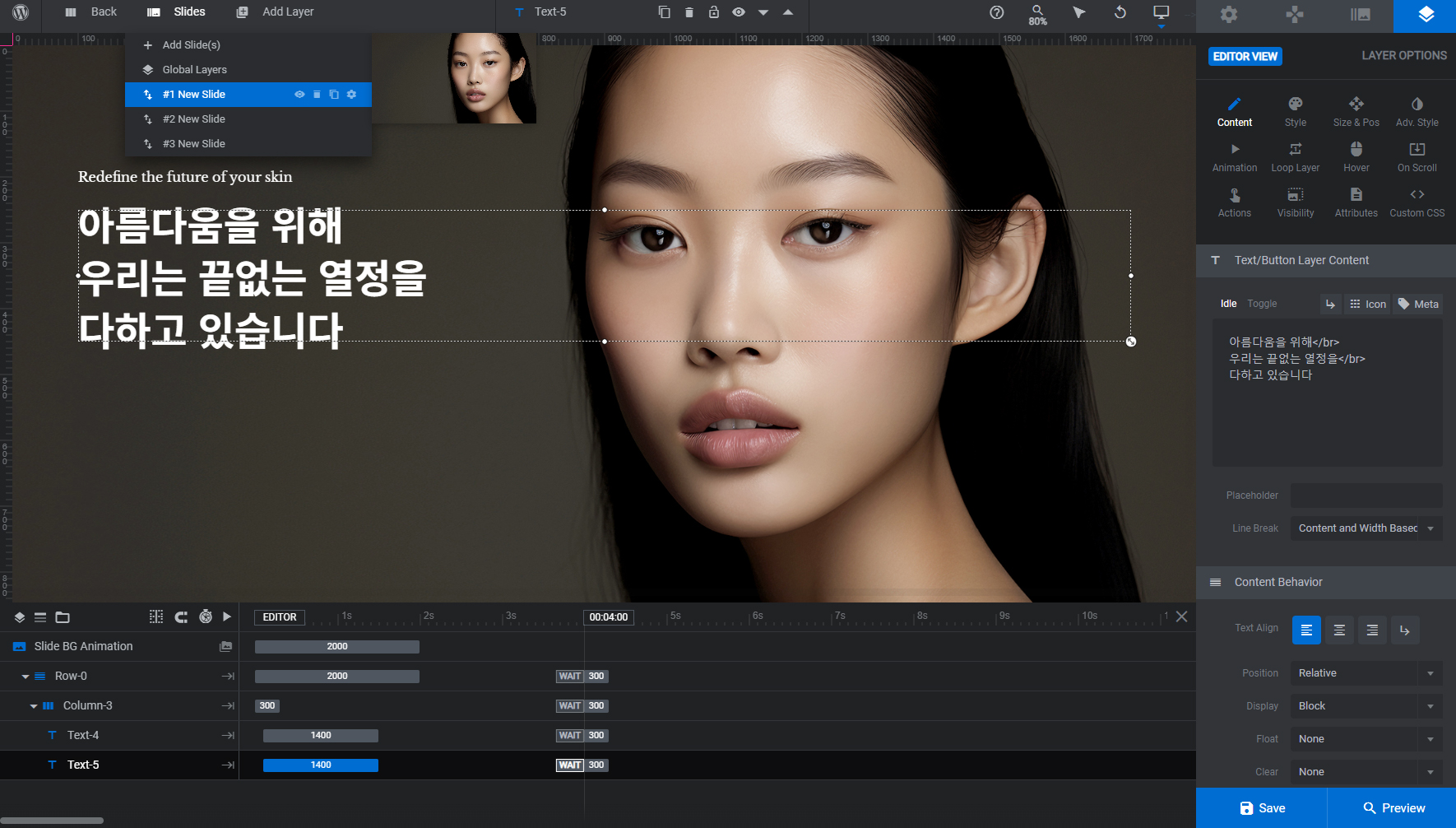
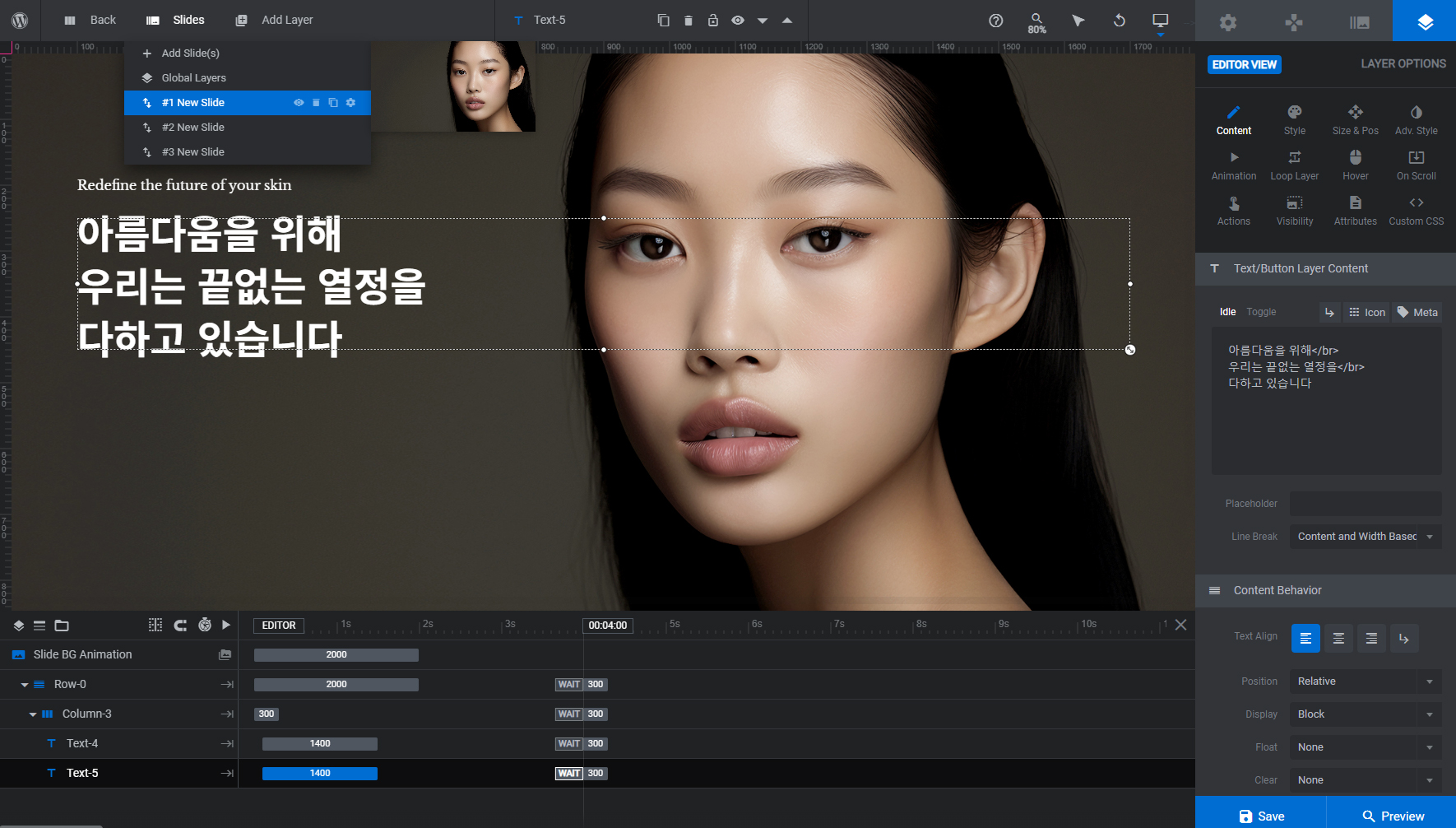
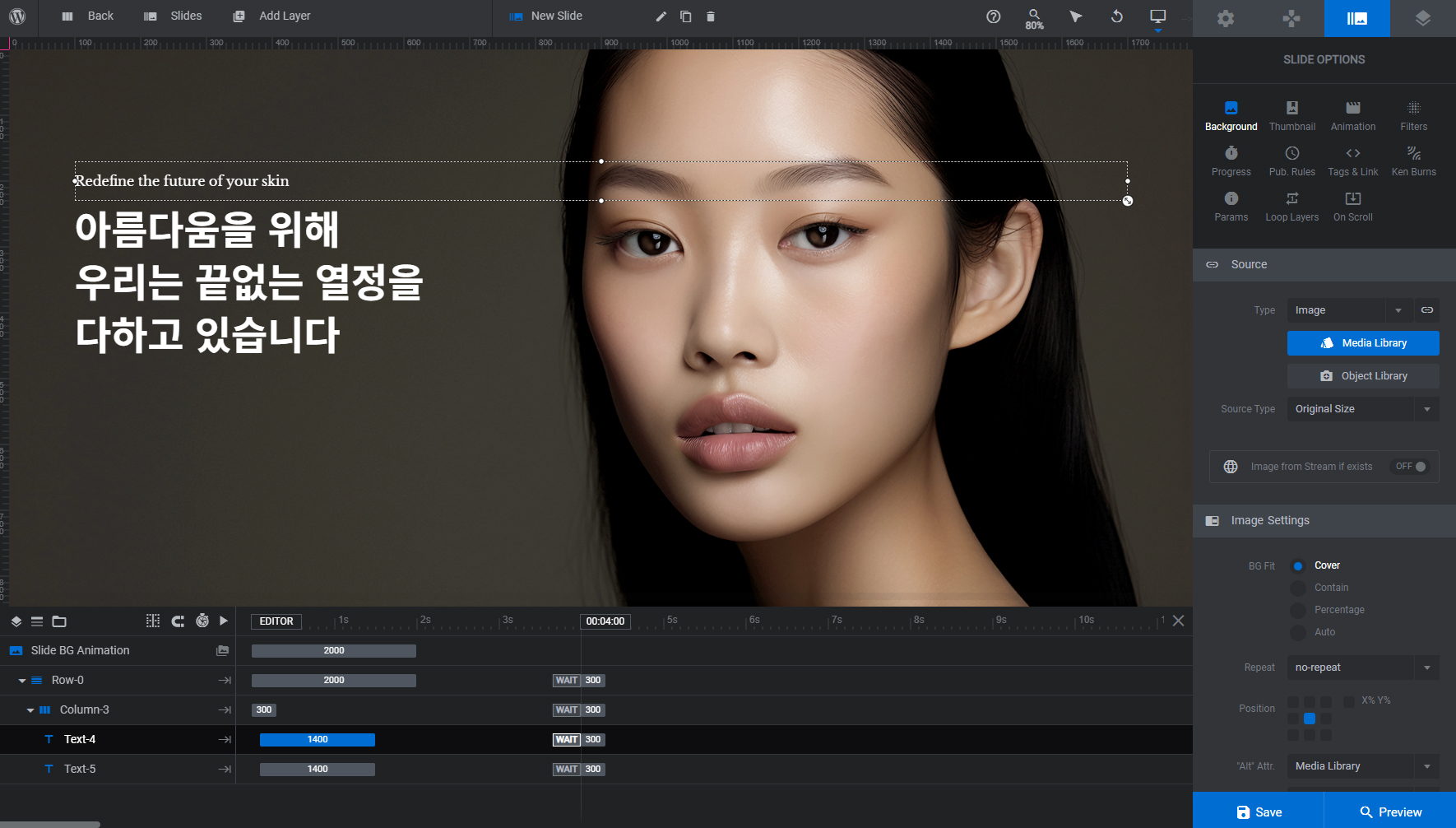
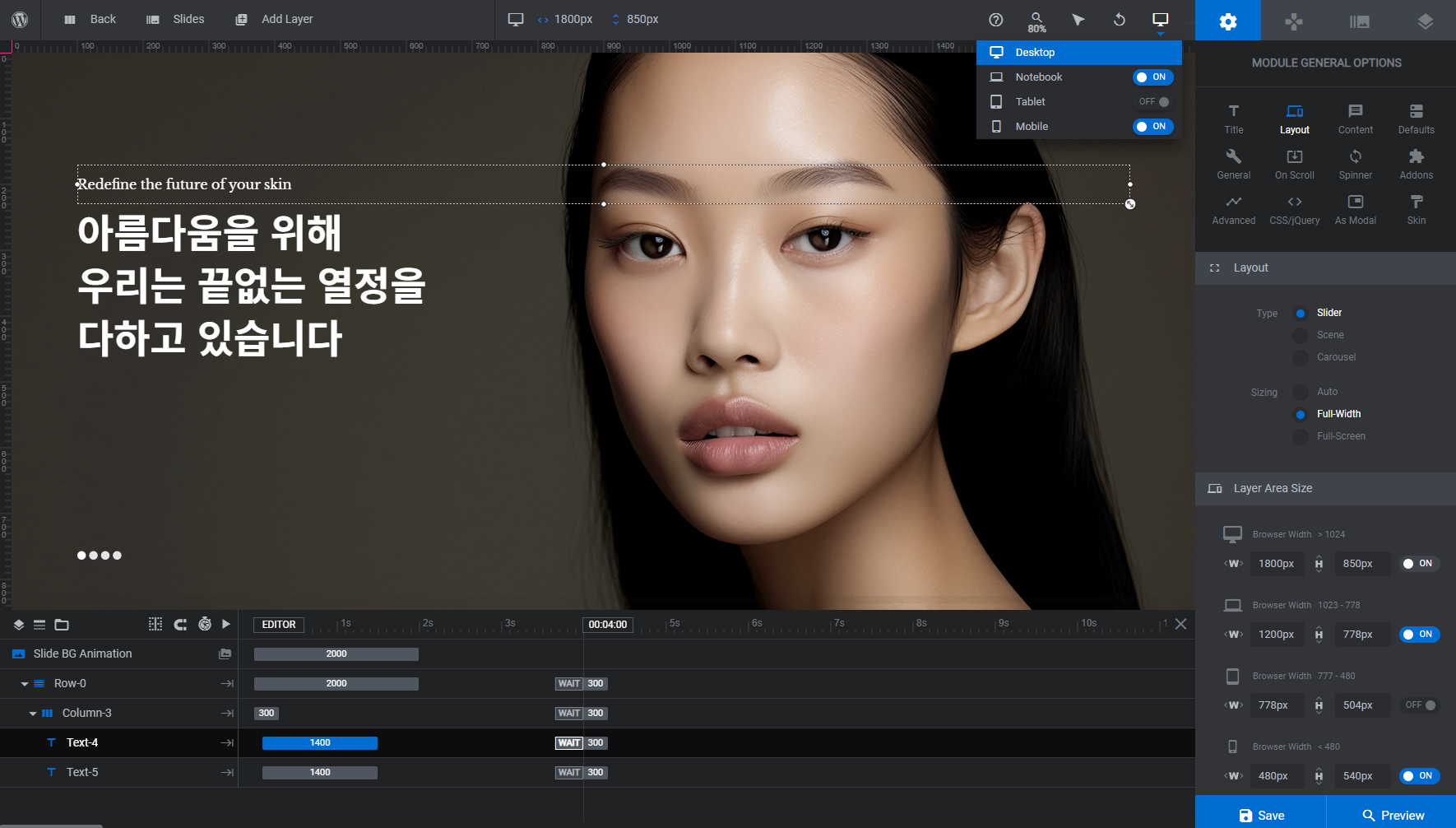
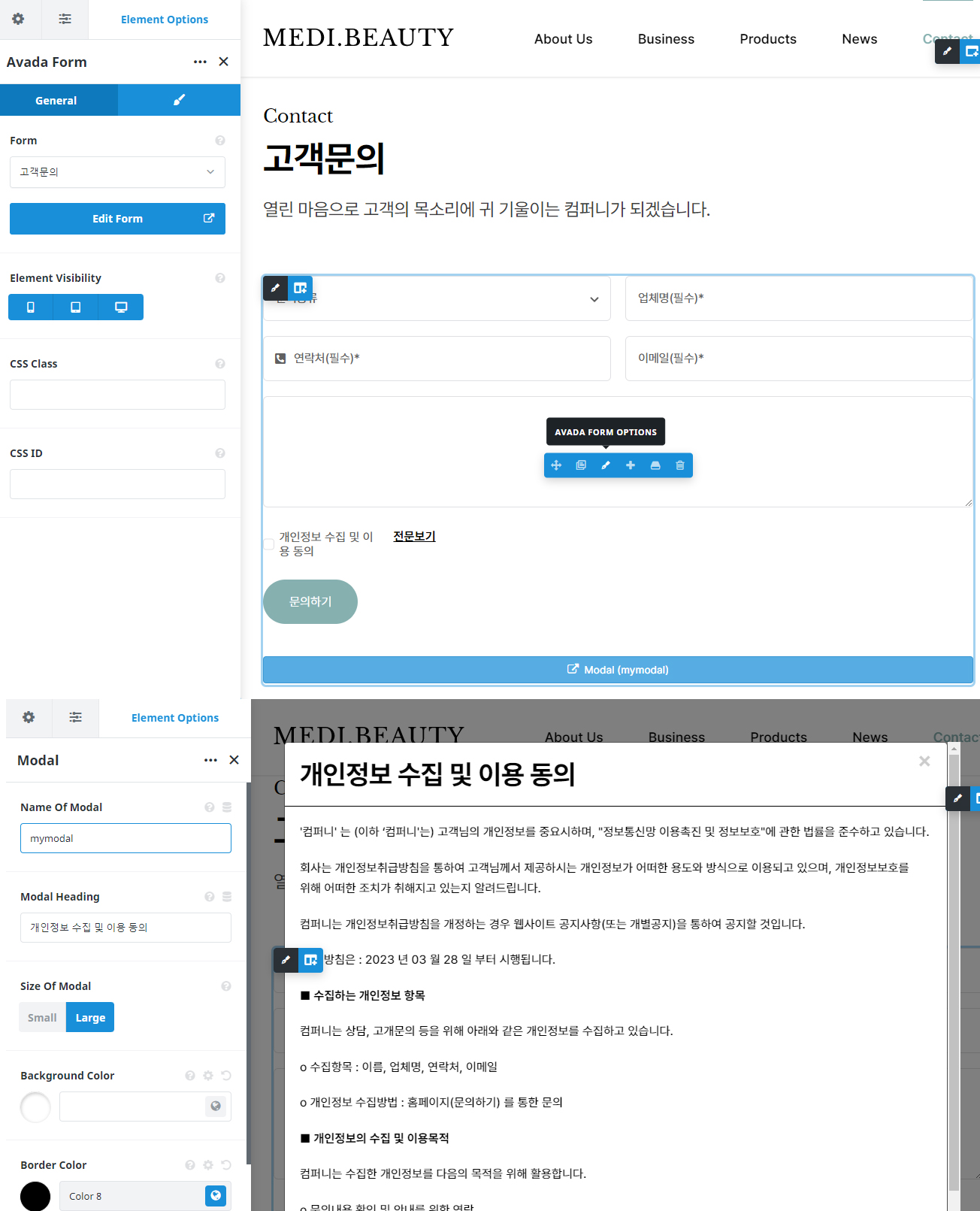
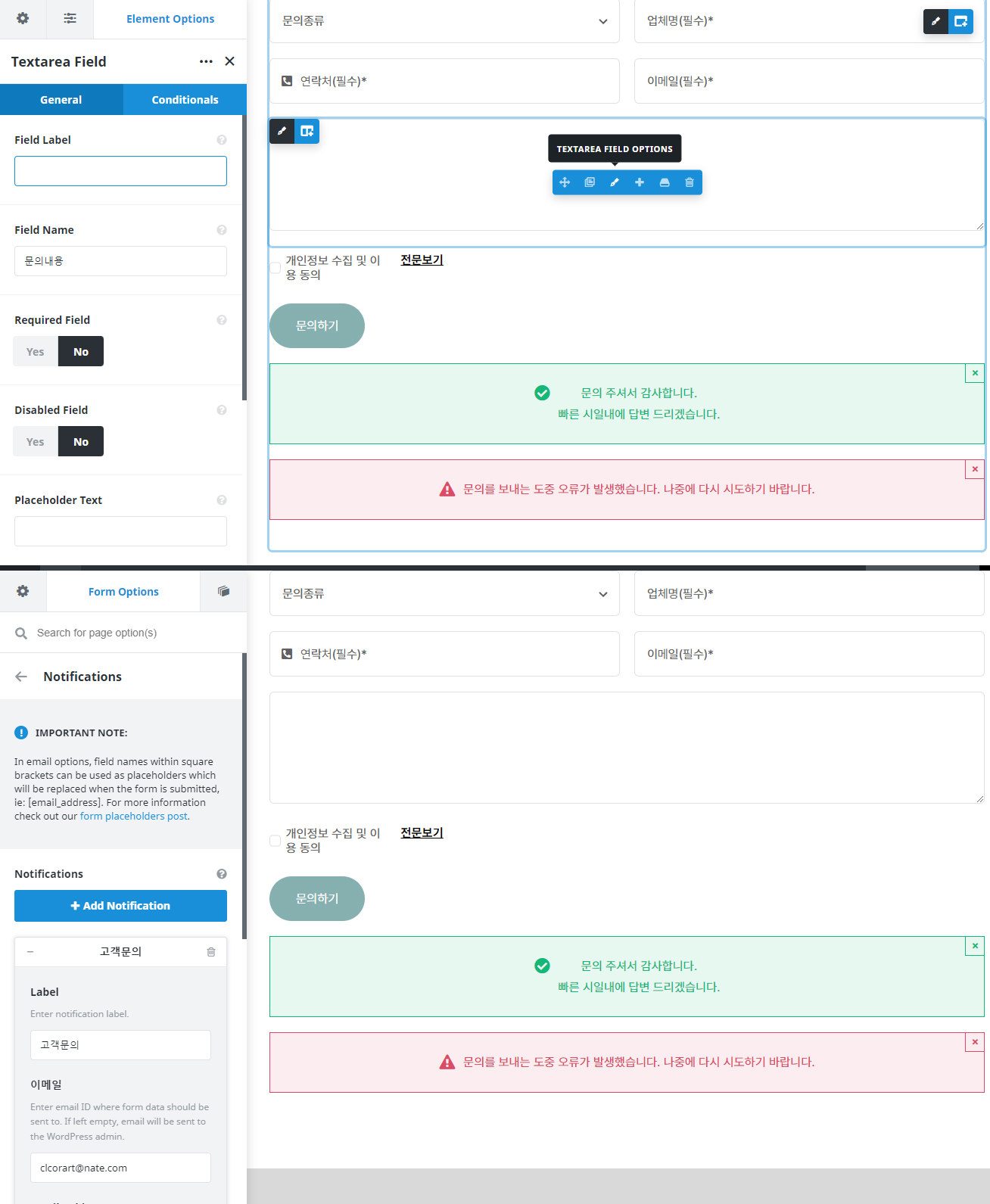
다양한 기능과 플러그인을 제공하는 Avada theme는 Patcher로 주기적인 업데이트와 오류개선을 제공하여 사이트를 보다 안정적으로 관리할수 있습니다. 디자인이나 페이지 편집을 편리하게 도와주는 Avada Core 와 Avada Buildr를 제공합니다. 유료인 Slider Revolution도 제공하면 기타 플러그인들을 제공합니다.
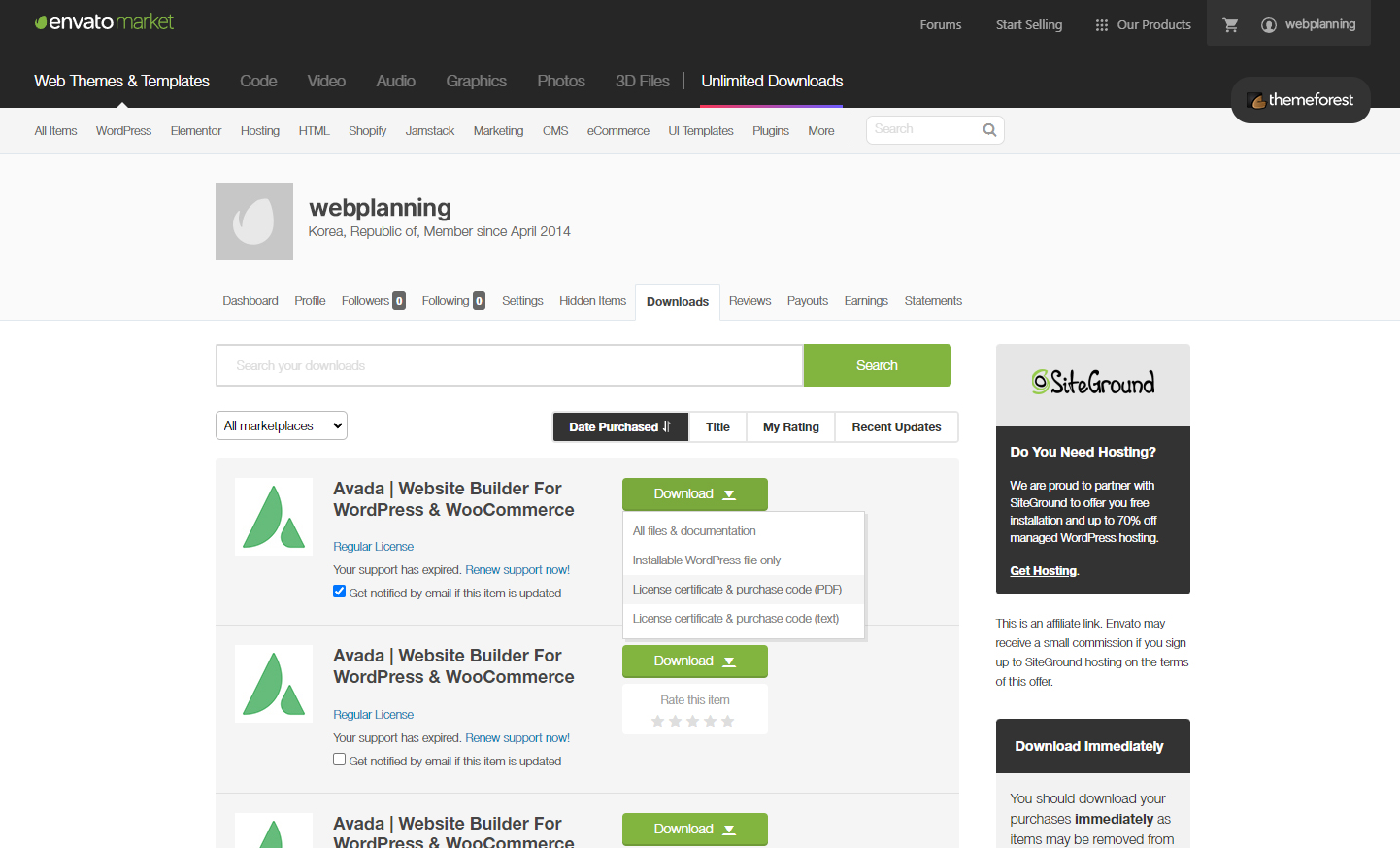
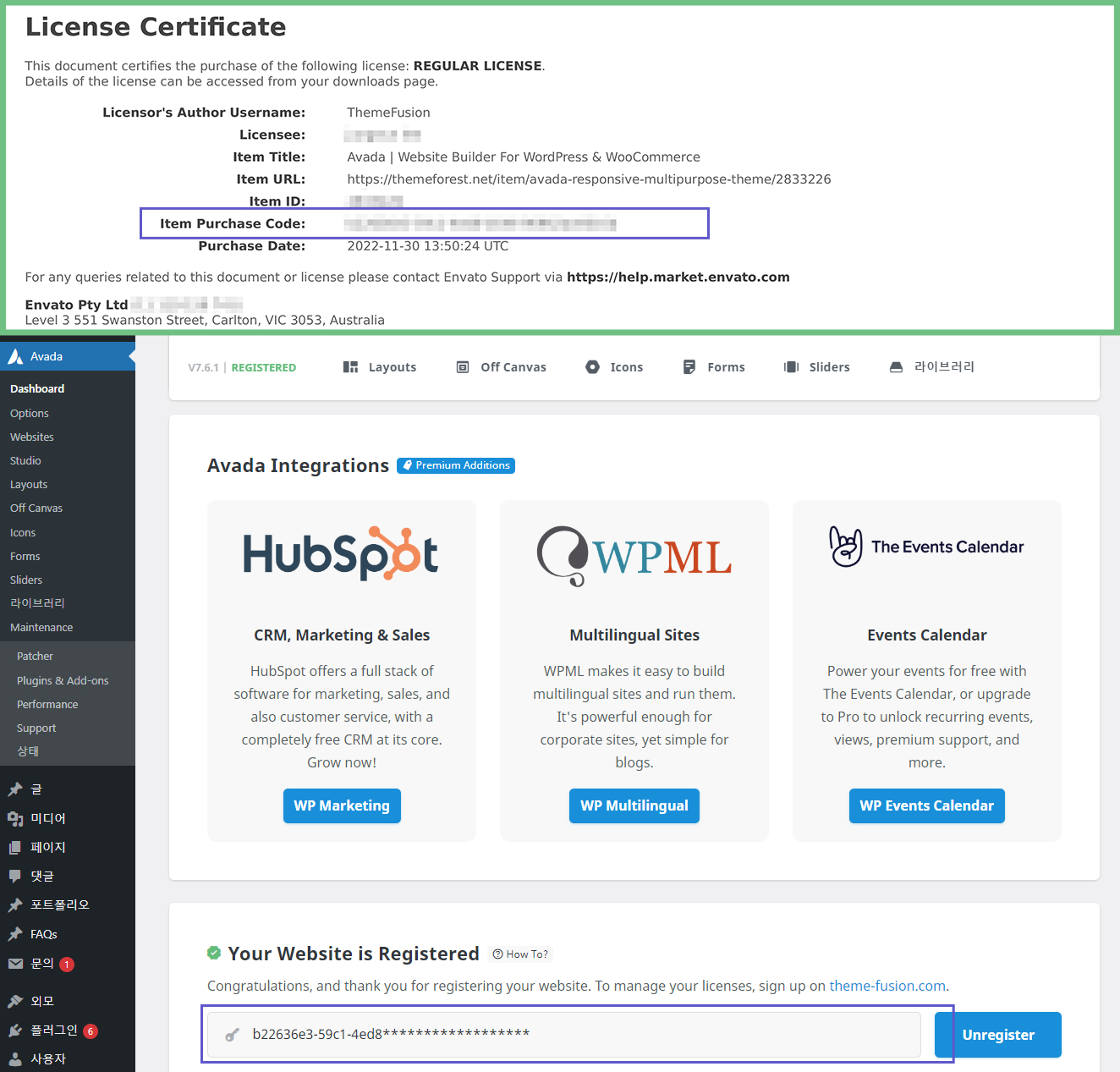
테마는 개인 소유물도 인정되어 호스팅과 도메인처럼 구매하셔서 사용하셔야 합니다. 추후 지속적인 업데이트를 위해 테마를 구매하시기 바랍니다. 위에 설명드린 바와 같이 한번만 구매하시면 됩니다. 테마를 구매하여 라이센스를 등록하는 방법은 아래에서 설명 드리겠습니다.
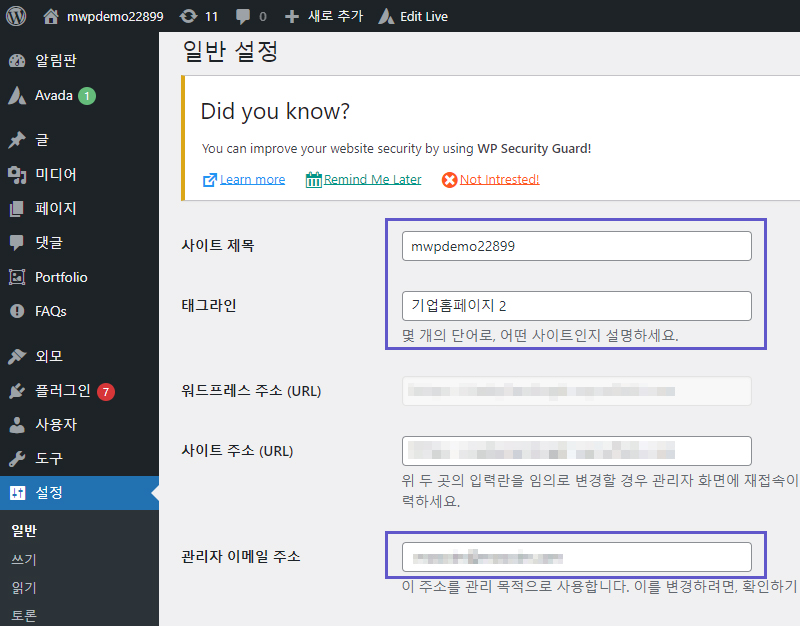
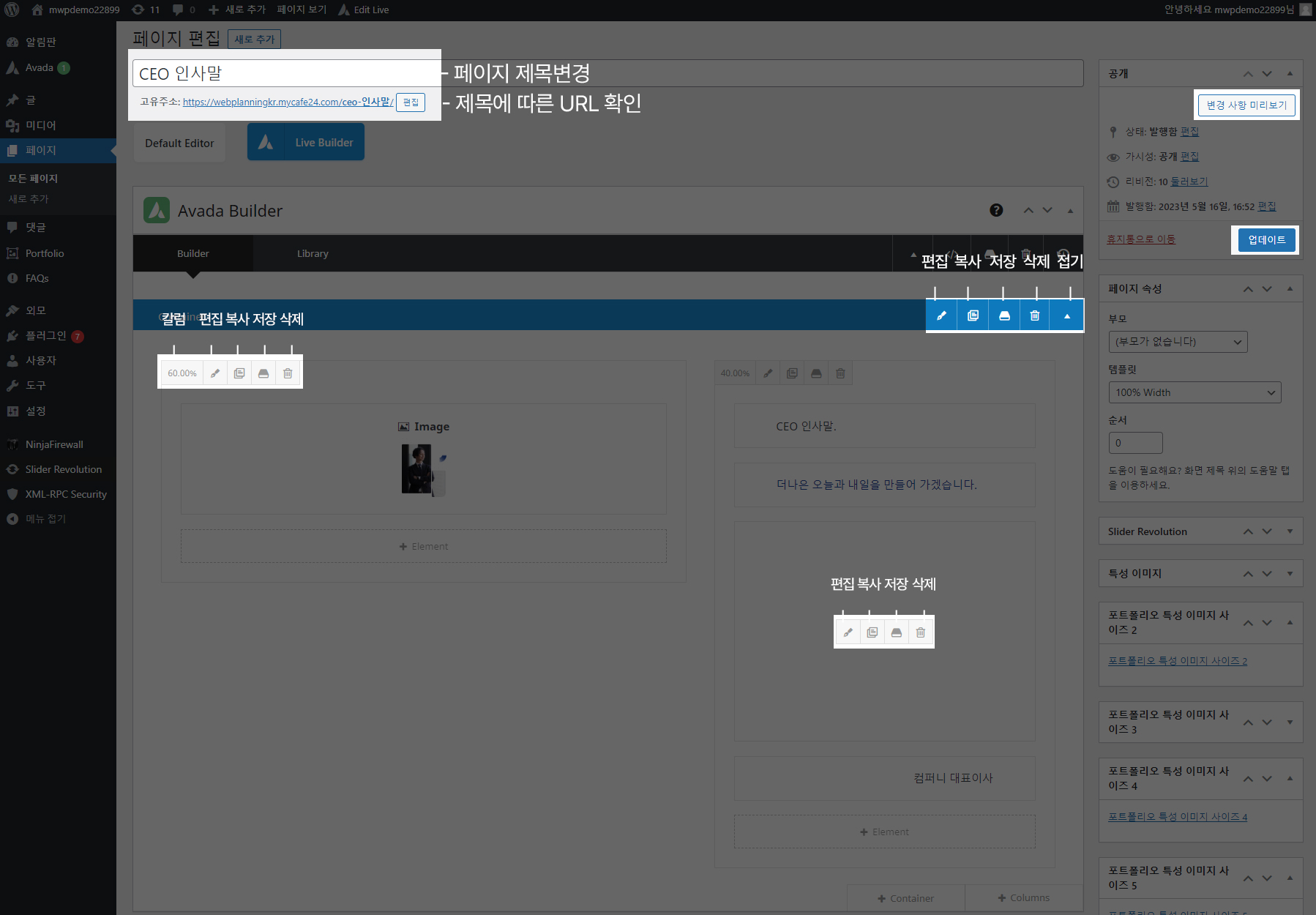
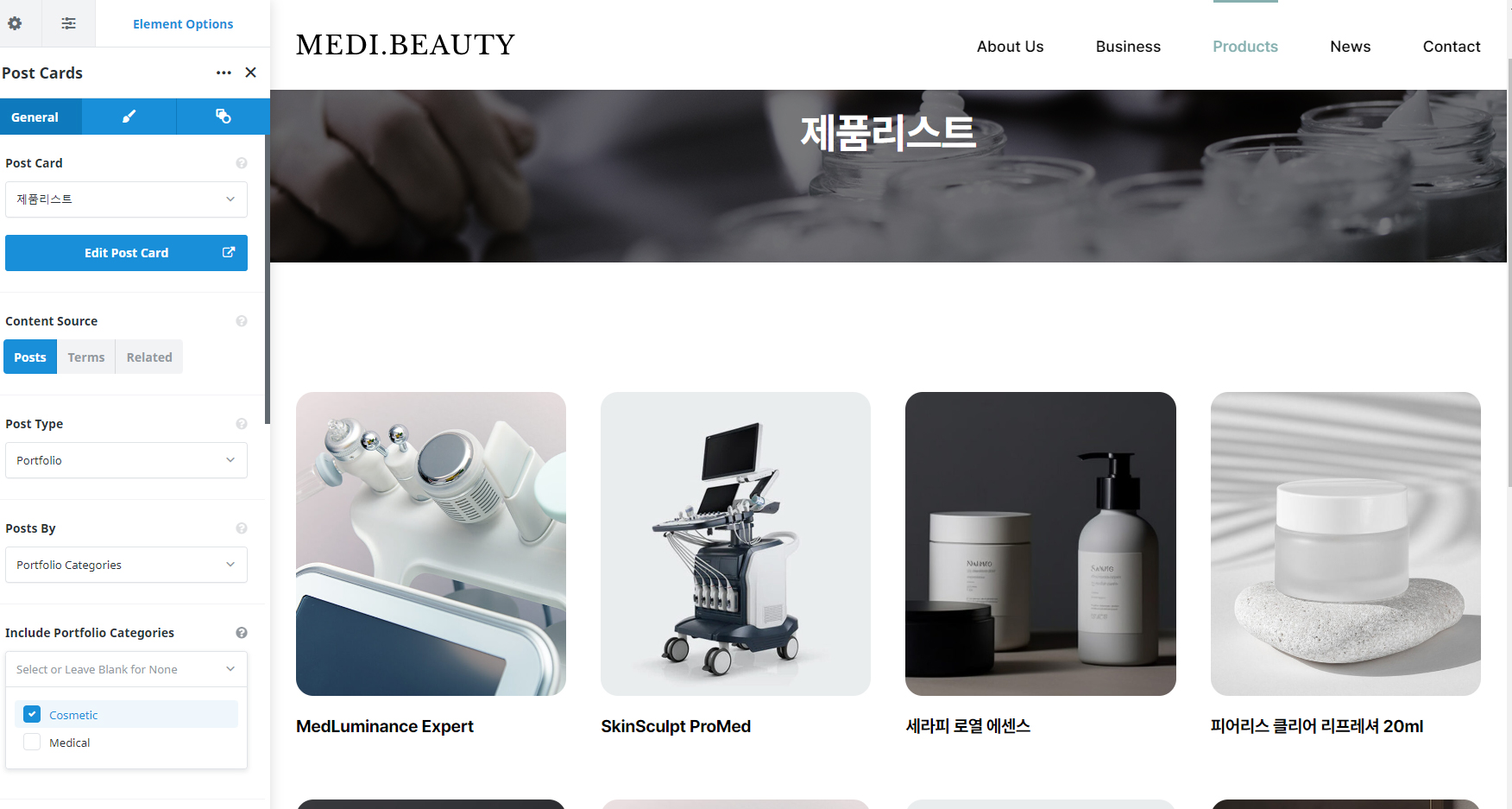
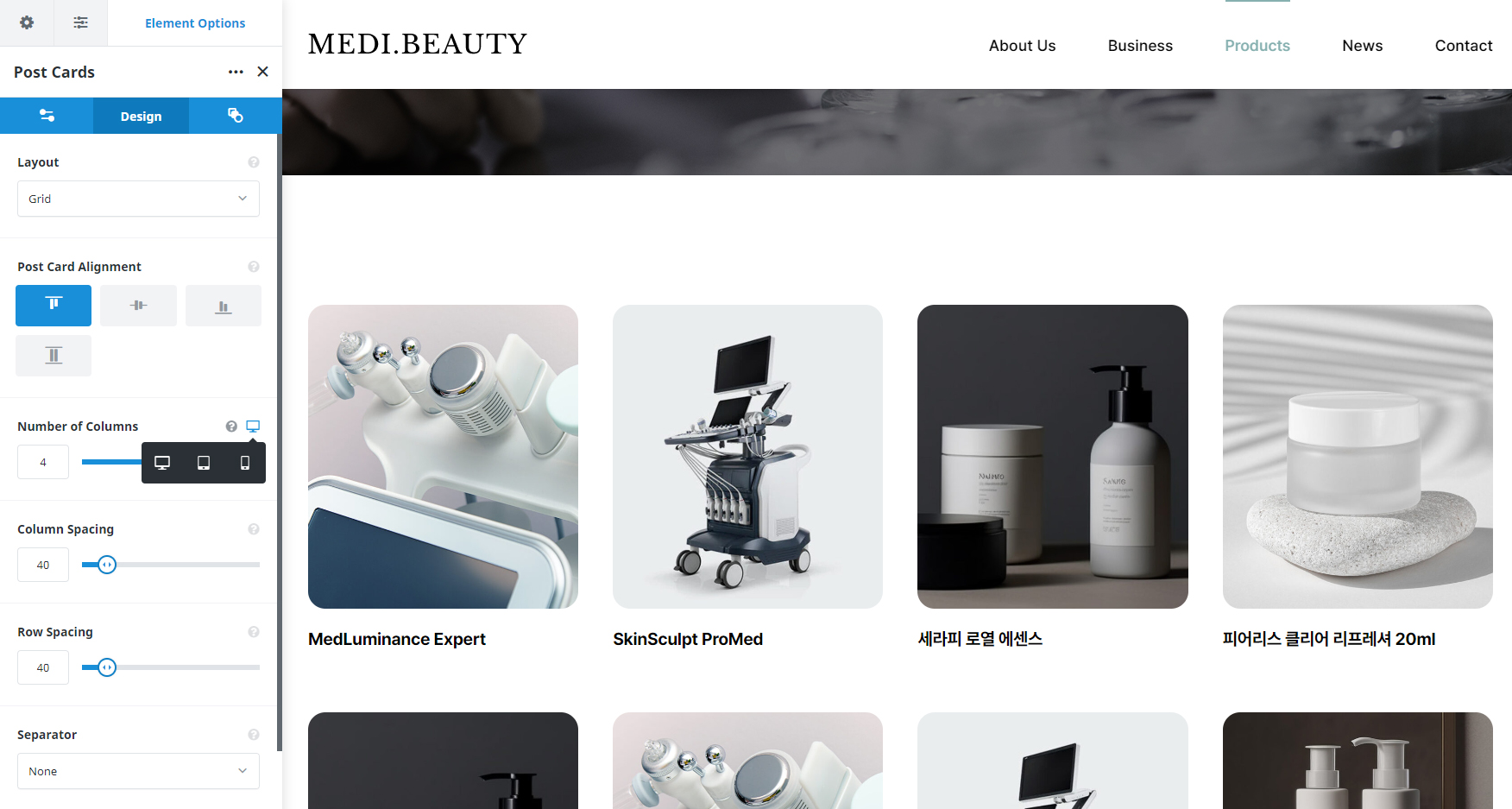
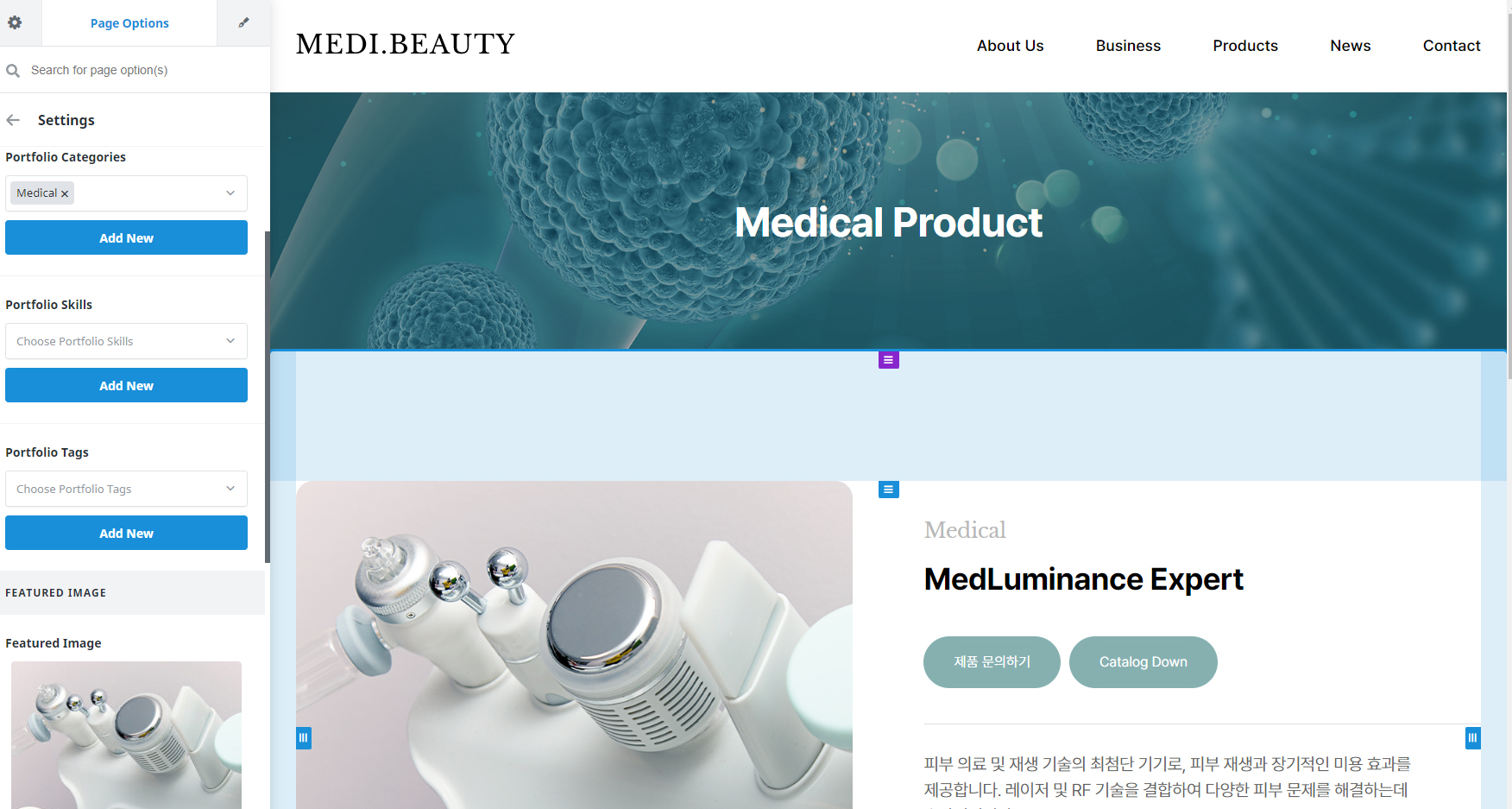
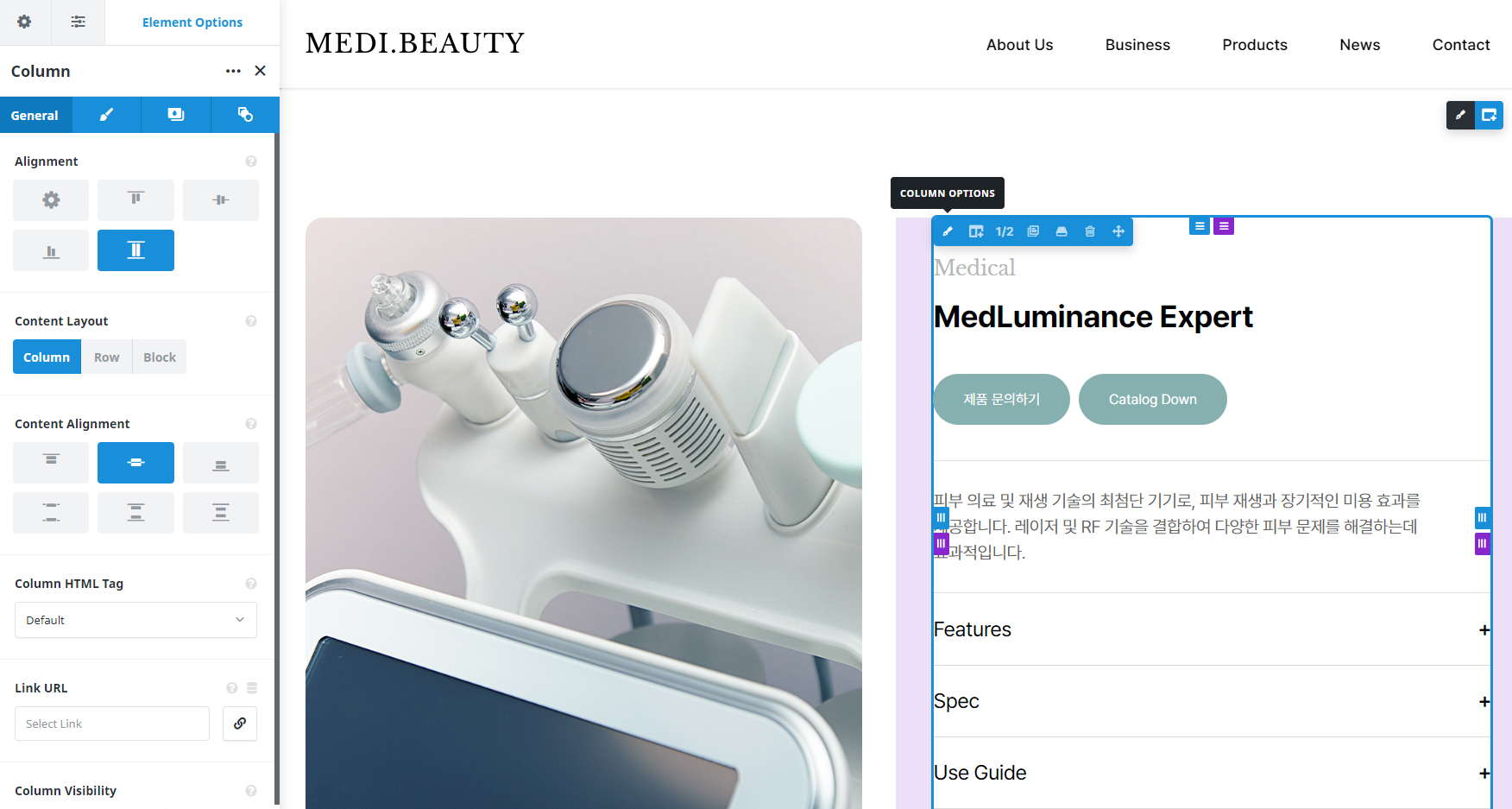
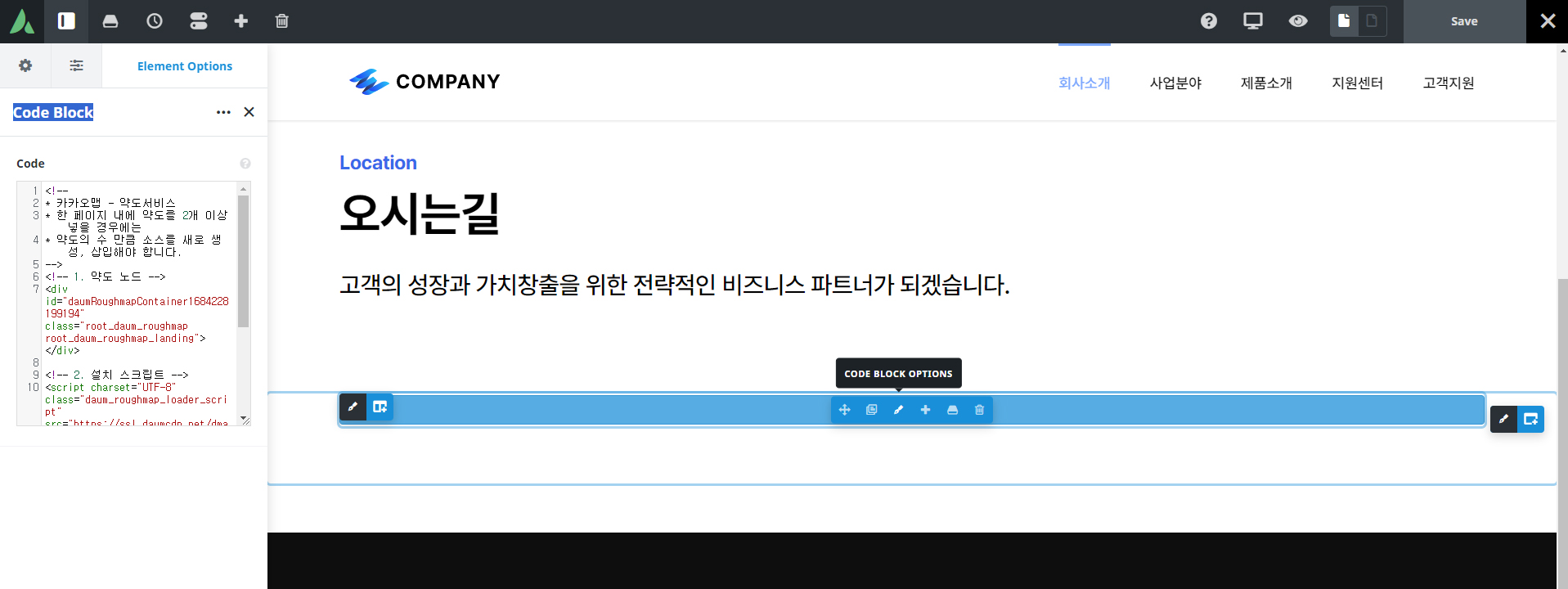
01. admin(어드민) 접속 및 기본설정
*이미지를 클릭하면 크게 보실수 있습니다.
- 보내드린 이메일에 어드민 url 접속후 로그인 합니다.