법률/세무/학원/기업 사용가이드
STEP 1. 워드프레스 기본 이해
구매하신 상품은 워드프레스 홈페이지입니다.
워드프레스는 세계적으로 가장 많이 활용되는 컨텐츠 관리 시스템으로 CMS (Contents Management System)툴로 웹사이트를 만드는 프로그램으로 사용되고 있습니다. 워드프레스는 기본적으로 [워드프레스+테마] 를 기본 구조로 하며 필요한 기능을 도와주는 플로그인을 추가하여 사용합니다.
Theme (테마)
폰트/레이아웃/헤더/푸터 등의 기능 담당.
무료/유료 테마 로 나뉘며 유료는 도메인 하나당 하나의 라이센스를 원칙으로 합니다.
무료는 기본적인 기능들만 제공하므로 사이트 만들기에 한계가 있습니다.
Builder (빌더)
무료테마에 빌더(디자인 편집) 플러그인을 설치해 사이트 만들기도 합니다. 대표적인 것으로는 Elementor가 있는데 무료를 제공하지만 다양한 기능을 사용하려면 유료로 전환해야 합니다. 매년 결제해야 하는 부담이 있습니다. (도메인 하나당 하나의 라이센스를 원칙)
Pulgin (플러그인)
무료/유료로 나뉘며 필요한 기능에 따라 다양하게 선택하여 설치후 사용할수 있습니다.
상담하기, 게시판, Quick메뉴, 결제등등.
워드프레스가 처음이신 분들은 교육상품을 판매하고 있으니 구매하셔서 공부해보시는걸 추천드립니다.
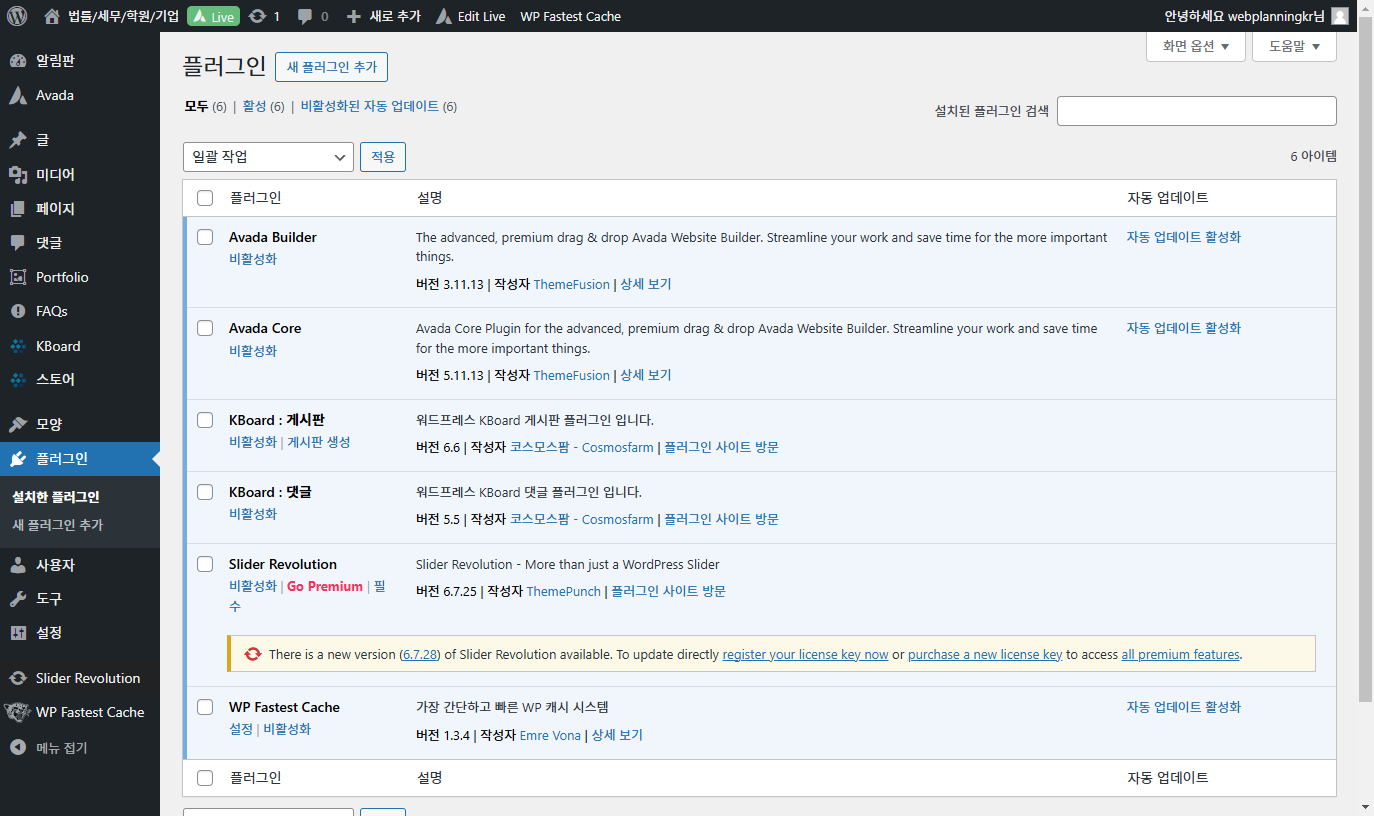
STEP 2. admin(어드민) 사이드 메뉴 알아보기
구매하신 상품은 유료 테마인 Avada theme로 만들어졌습니다.
Avada theme는 워드프레스 테마중 제일 많이 팔린 테마로 자체 빌더를 가지고 있으며 한번 구매하면 한사이트에 한하여 평생 사용이 가능합니다.
다양한 기능과 플러그인을 제공하는 Avada theme는 Patcher로 주기적인 업데이트와 오류개선을 제공하여 사이트를 보다 안정적으로 관리할수 있습니다. 디자인이나 페이지 편집을 편리하게 도와주는 Avada Core 와 Avada Buildr를 제공합니다. 유료인 Slider Revolution도 제공하며기타 플러그인들을 제공합니다.
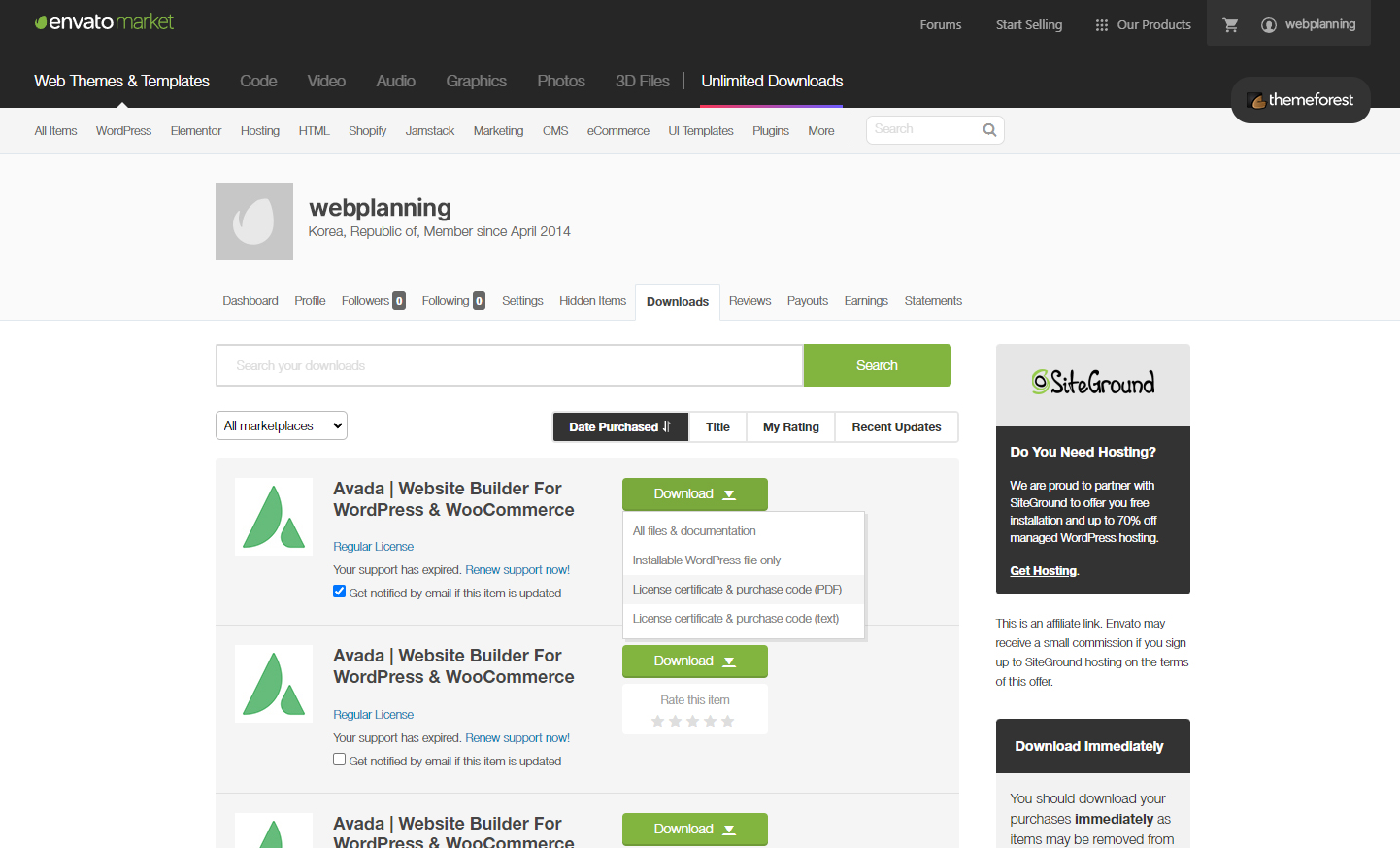
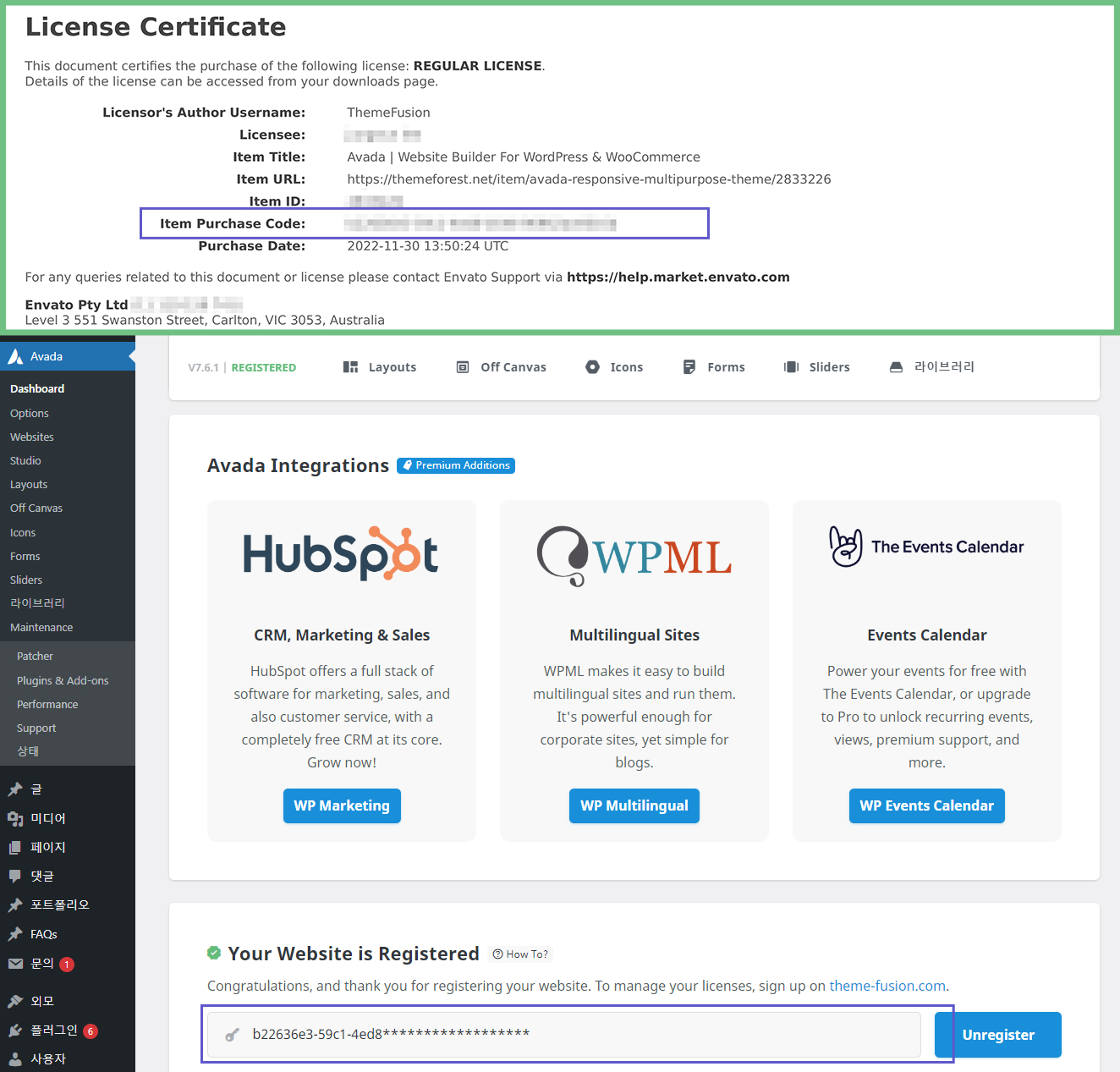
테마는 개인 소유물도 인정되어 호스팅과 도메인처럼 구매하셔서 사용하셔야 합니다. 추후 지속적인 업데이트를 위해 테마를 구매하시기 바랍니다. 위에 설명드린 바와 같이 한번만 구매하시면 됩니다. 테마를 구매하여 라이센스를 등록하는 방법은 아래에서 설명 드리겠습니다.
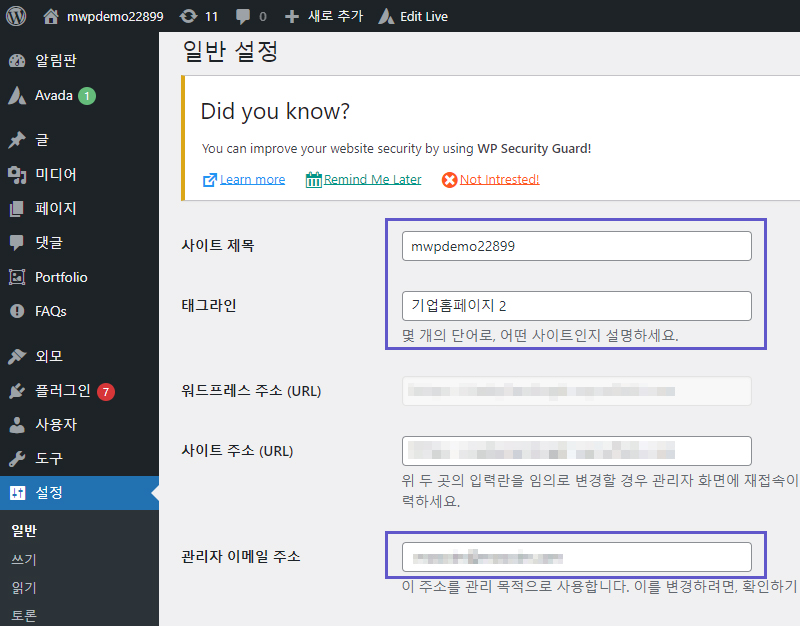
01. admin(어드민) 접속 및 사이트 설정
*이미지를 클릭하면 크게 보실수 있습니다.
- 보내드린 이메일에 어드민 url 접속후 로그인 합니다.

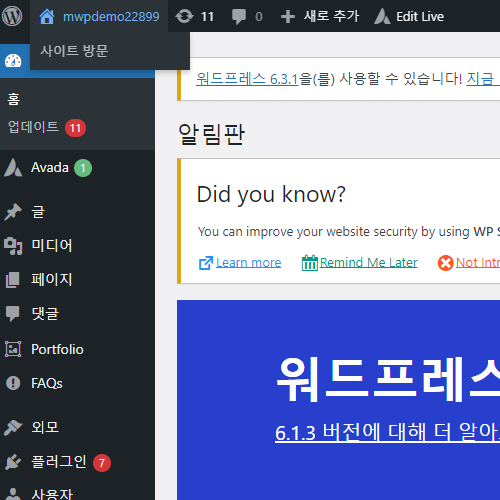
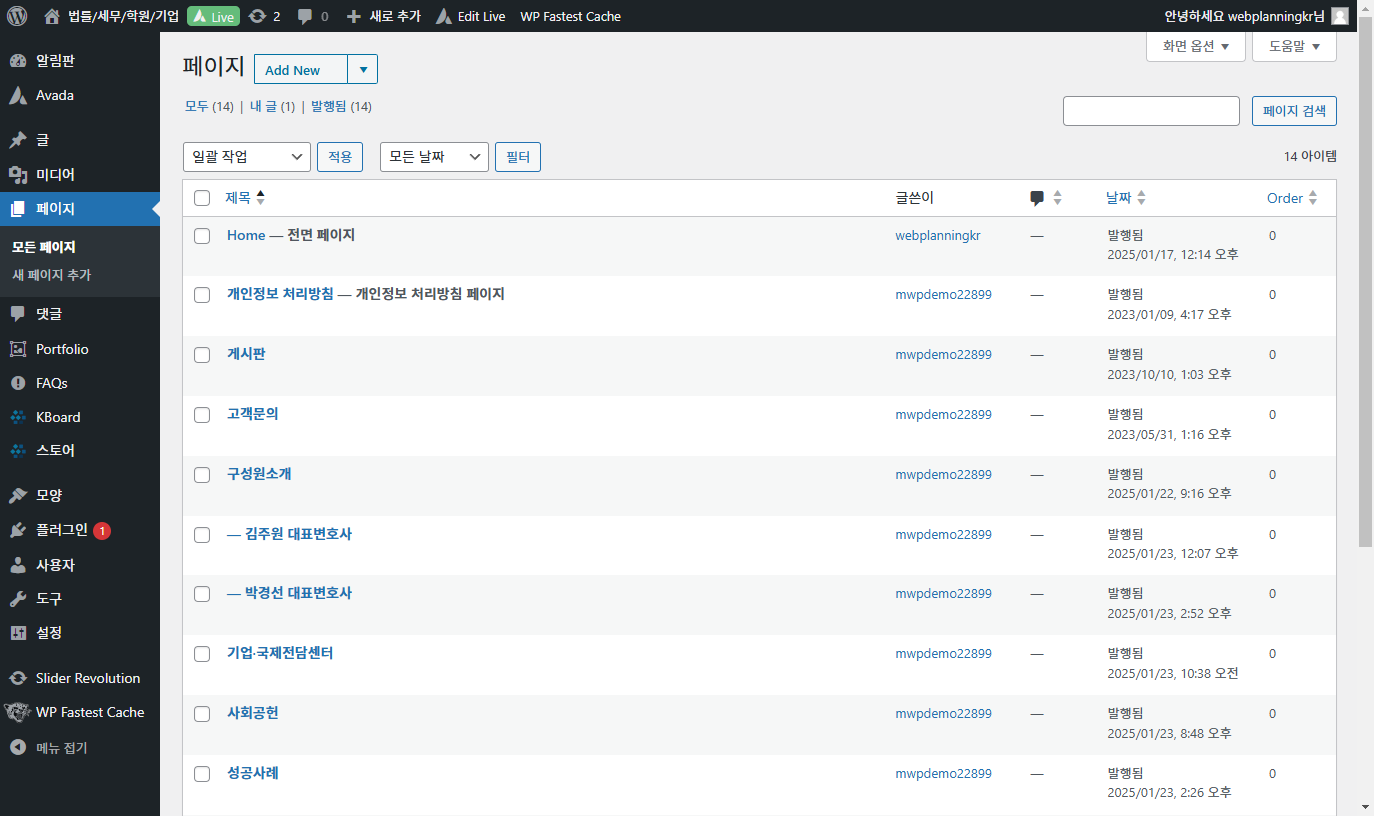
02. admin(어드민) 왼쪽 메뉴들
*이미지를 클릭하면 크게 보실수 있습니다.
03. 슬라이드 편집
*이미지를 클릭하면 크게 보실수 있습니다.
- Slider Revolution
Slider Revolution는 avada 테마가 제공해주는 슬라이더로 반응형 설정이 가능한 슬라이더 입니다.
- 슬라이더 페이지에 넣기
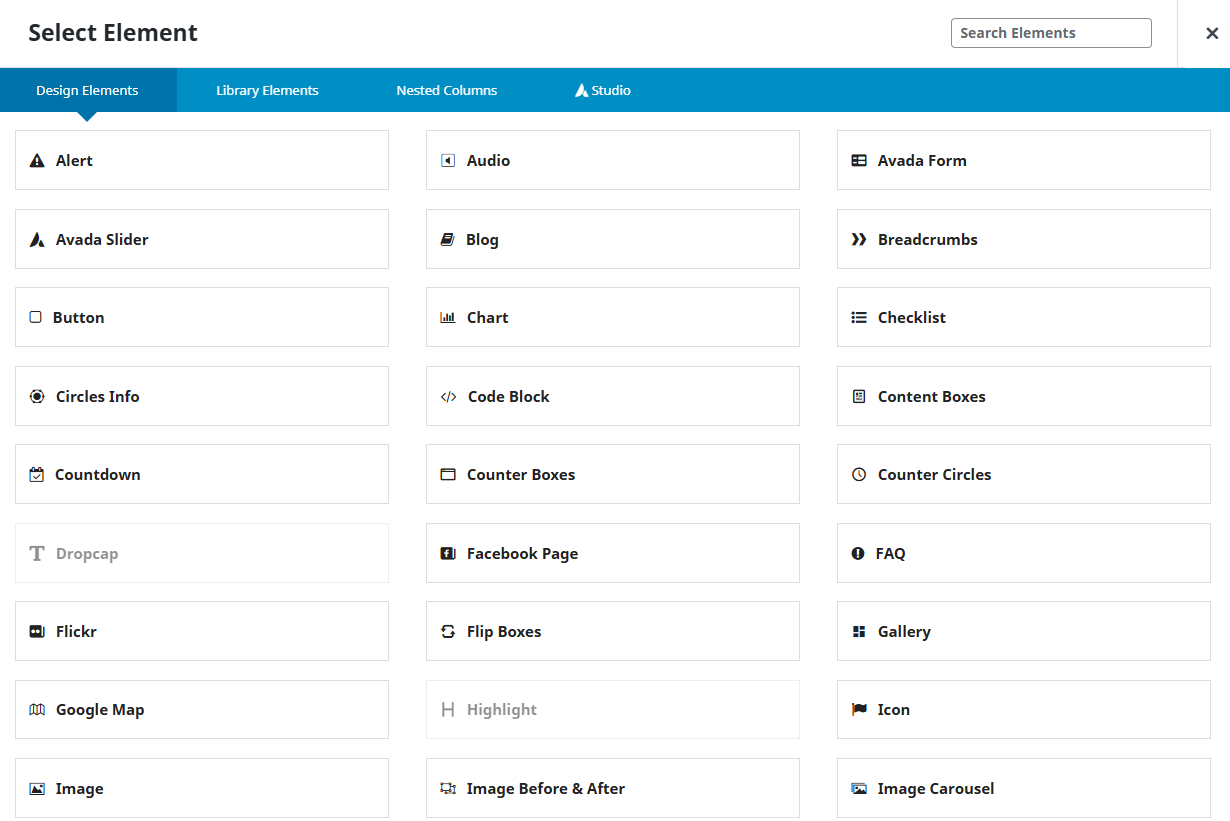
슬라이더는 페이지 편집에서 Slider Revolution 앨리먼트에서 원하는 슬라이더를 선택해 넣을수 있습니다.
STEP 3. 사이트 편집 및 수정
사이트 편집에는 Avada Builder를 이용한 2가지 방법이 있습니다. Avada Builder는 사이트의 편집을 쉽게 도와주는 툴로 admin(어드민) 에서 편집하는 페이지편집과 사이트 화면을 보면서 편집하는 Edit Live가 있습니다. 편하신 방법으로 수정하시면 됩니다. (아래 설명은 페이지편집으로 설명 되었습니다)
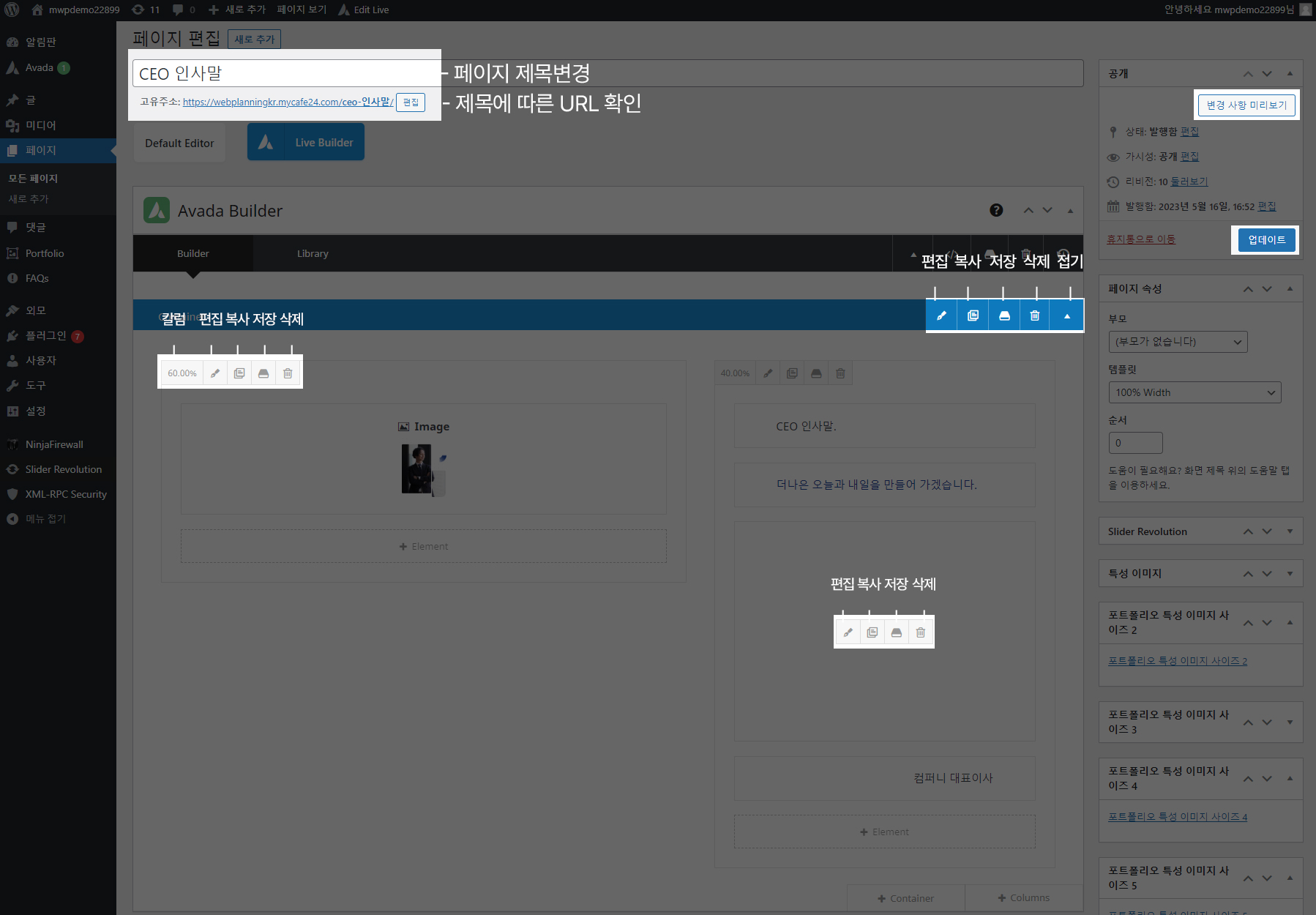
01. 페이지 편집 방법
*이미지를 클릭하면 크게 보실수 있습니다.
02. 빌더 구조 / 헤더 / 푸터 / 고객문의 / 간편문의
*이미지를 클릭하면 크게 보실수 있습니다.
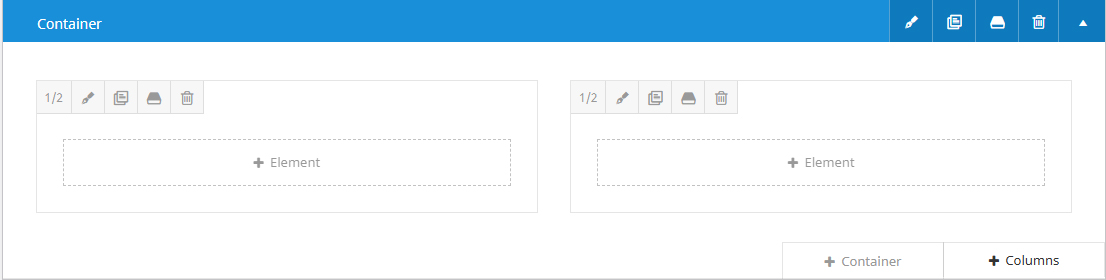
- Avada Builder 구조 이해하기
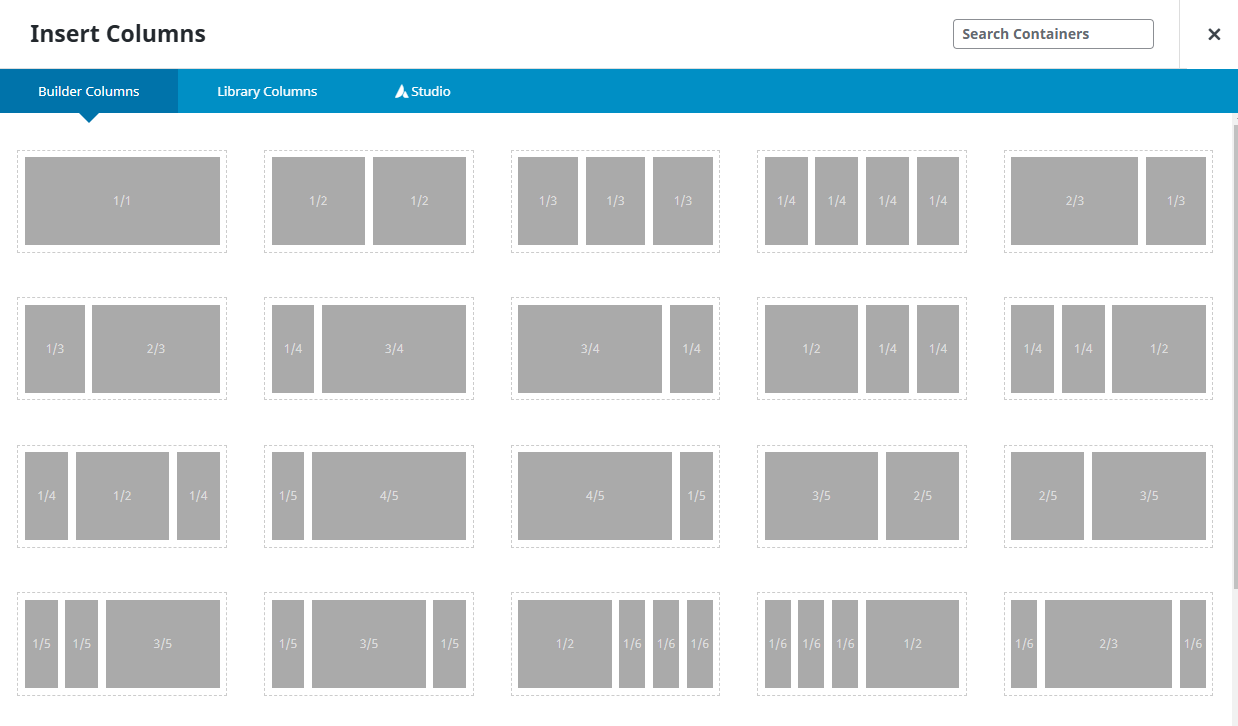
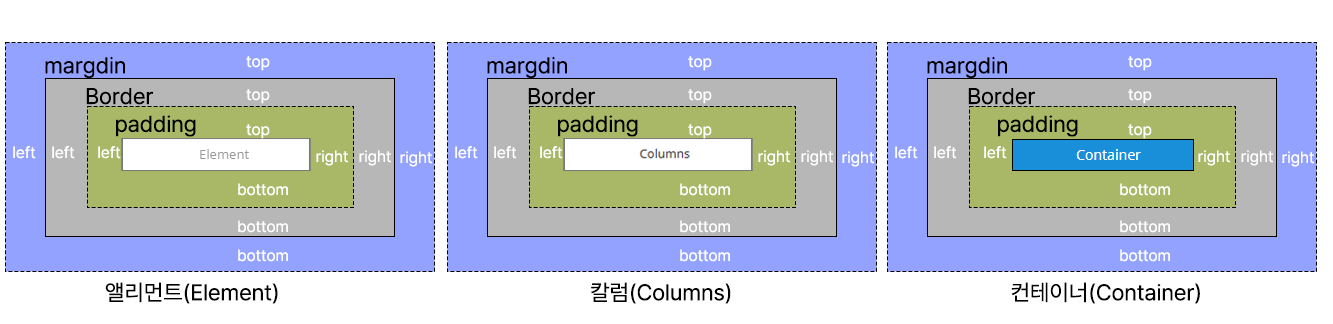
빌더의 구조는 Container(컨테이너) 안에 Column(칼럼) 안에 Elements(앨리먼트)가 들어 있는 구조로 Avada 빌더의 핵심 구성 요소로, 웹 페이지를 설계하는 기본적인 블록입니다.
- 컨테이너(Container), 컬럼(Column), 엘리먼트(Element) 옵션
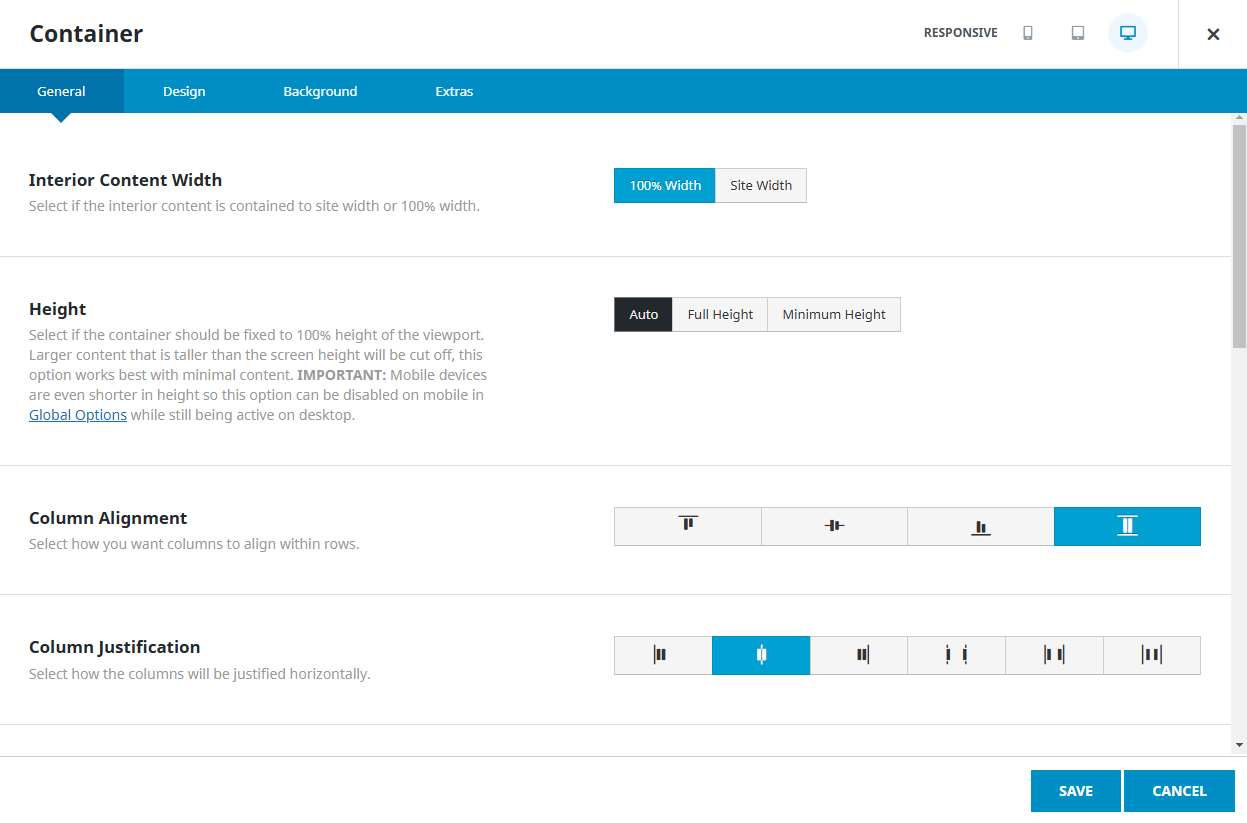
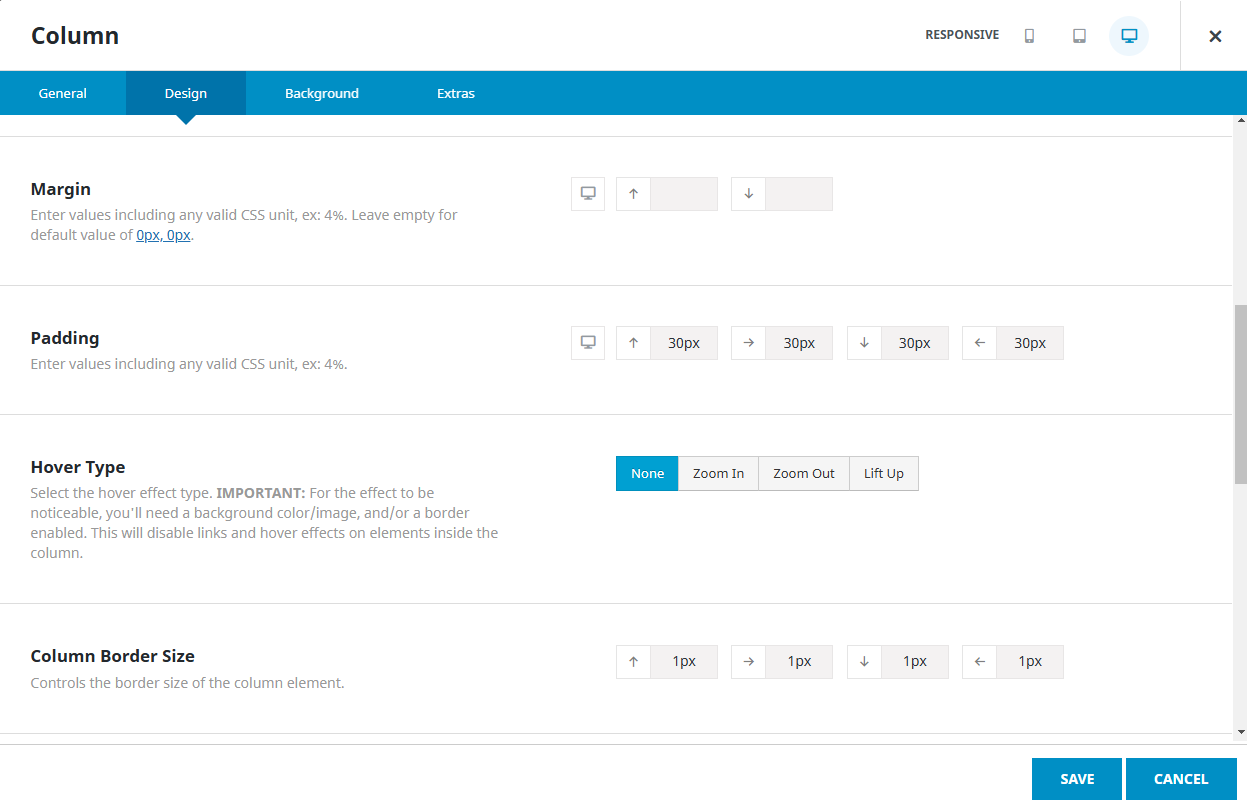
각 컨테이너/ 칼럼 / 앨리먼트의 옵션을 다르게 설정할수 있으며 PC/모바일도 따로 설정할수 있습니다. 컨테이너/ 칼럼 / 앨리먼트의 펜촉아이콘을 눌러 옵션을 확인해보세요.
- General (일반 설정) : 기본적인 설정을 조정하는 영역으로 너비, 정렬 방식, 패딩(padding), 마진(margin) 등을 설정, 특정 화면 크기 노출여부 설정
- Design (디자인 설정) : 디자인 스타일을 변경하는 옵션 / 여백 (Margin, Padding),정렬 (Alignment), 테두리 (Border), 그림자 (Box Shadow)
- Background (배경 설정) : 배경색, 배경 이미지, 배경 반복, 배경 크기 조정 등의 설정
- Extras (추가 설정) : 애니메이션 및 고급 기능을 설정할 수 있는 영역
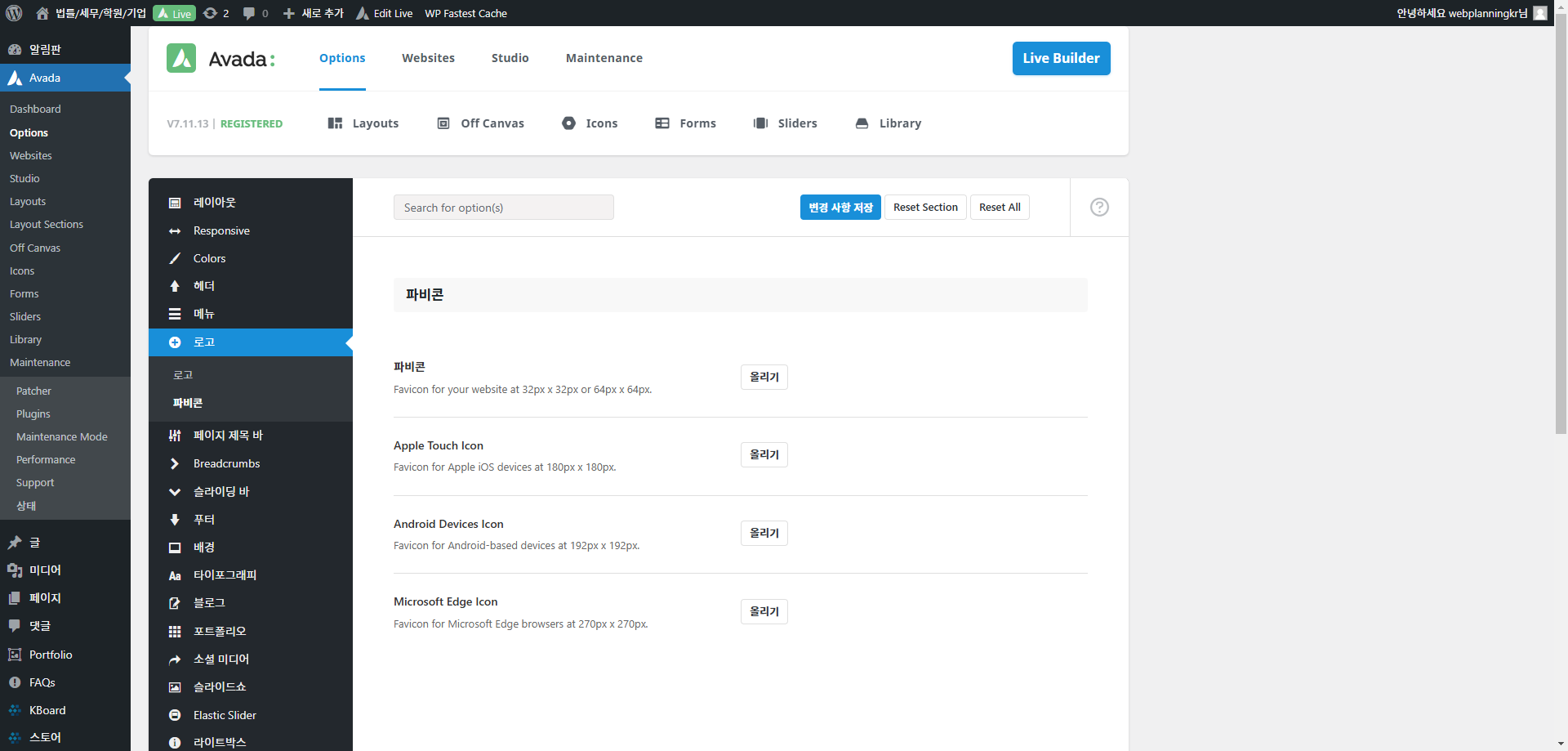
- Avada-Options
아바다 테마 옵션에서는 사이트의 전체에 영향을 미치는 칼라(color), 헤딩태그(Heading Typography), 파비콘(Favicon)등을 있으며 수정시 사이트 전체에 반영된 옵션이 수정됩니다.
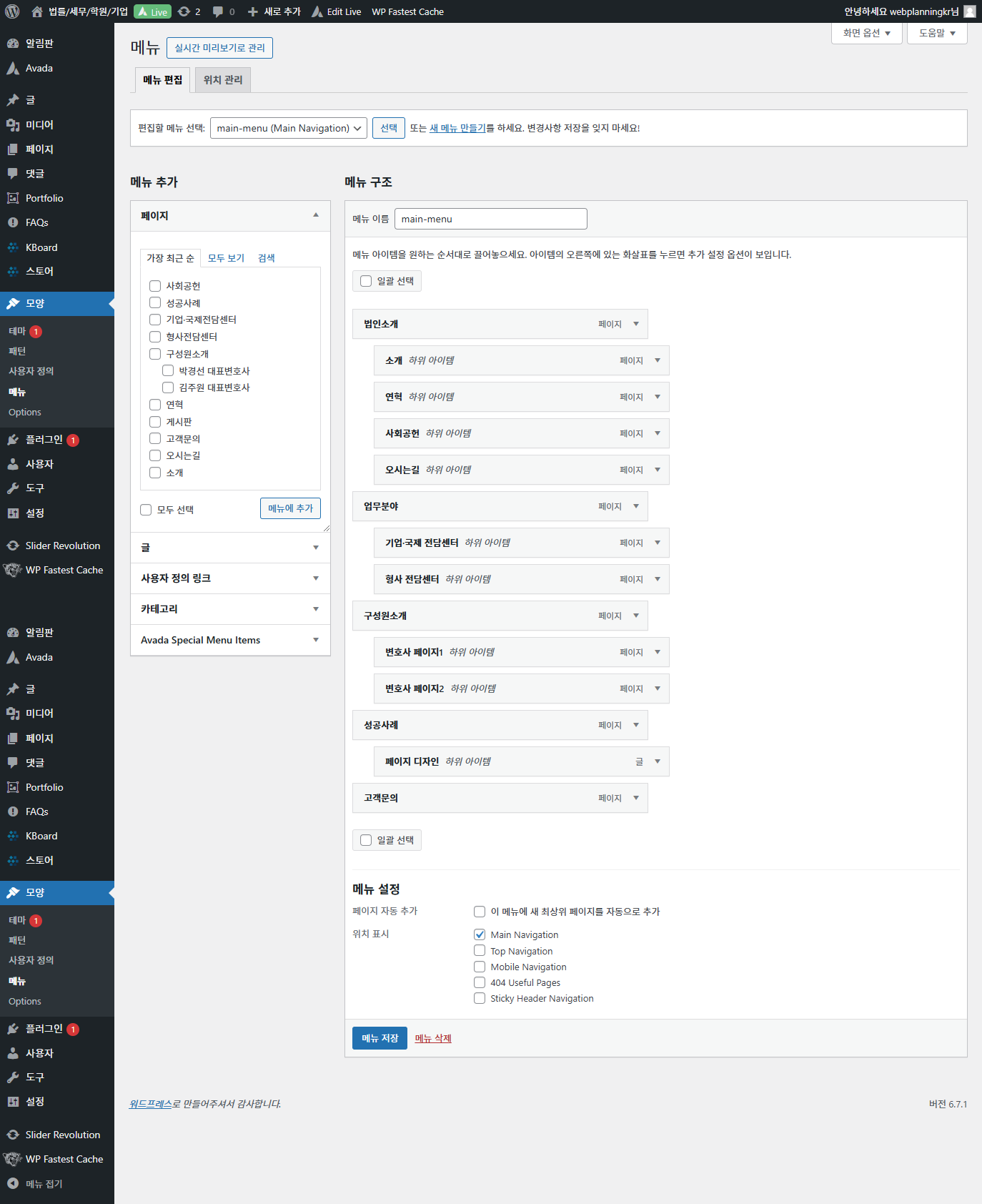
- 헤더수정(로고, 메뉴)
헤더 수정하는 방법입니다.
- 푸터수정(하단정보)
푸터를 수정하는 방법입니다.
- 문의양식(Froms) 수정
문의 양식를 이메일로 받는 컨텍트폼을 수정하는 방법을 안내합니다.
#고객문의 #간편문의
- 간편문의(Off Canvas) 수정
사이트 전체 페이지에 고정된 간편문의 에 대한 수정 안내입니다.
#간편문의 #PC버전 #모바일버전
03. 빌더로 수정하는 방법 알아보기
*영상과 소리를 키워 시청하세요
페이지 추가 및 복제
페이지를 추가하고 복제하는 방법입니다. 샘플페이지를 복제해서 페이지를 수정하는 방법을 안내합니다. 수정할 페이지를 복제해 두고 페이지를 수정하면 설치 받으신 샘플 페이지를 보전해 샘플페이지와 비교하며 작업할수 있습니다.
- 텍스트 편집
텍스트를 수정하고 디자인을 변경하는 방법입니다. 모든 텍스트는 H 태그로 되어 있으며 제목(Heading)을 정의하는 태그로, h1부터 h6까지 총 6단계가 있습니다. 숫자가 작을수록 제목의 중요도가 높으며, 글씨 크기가 커집니다.
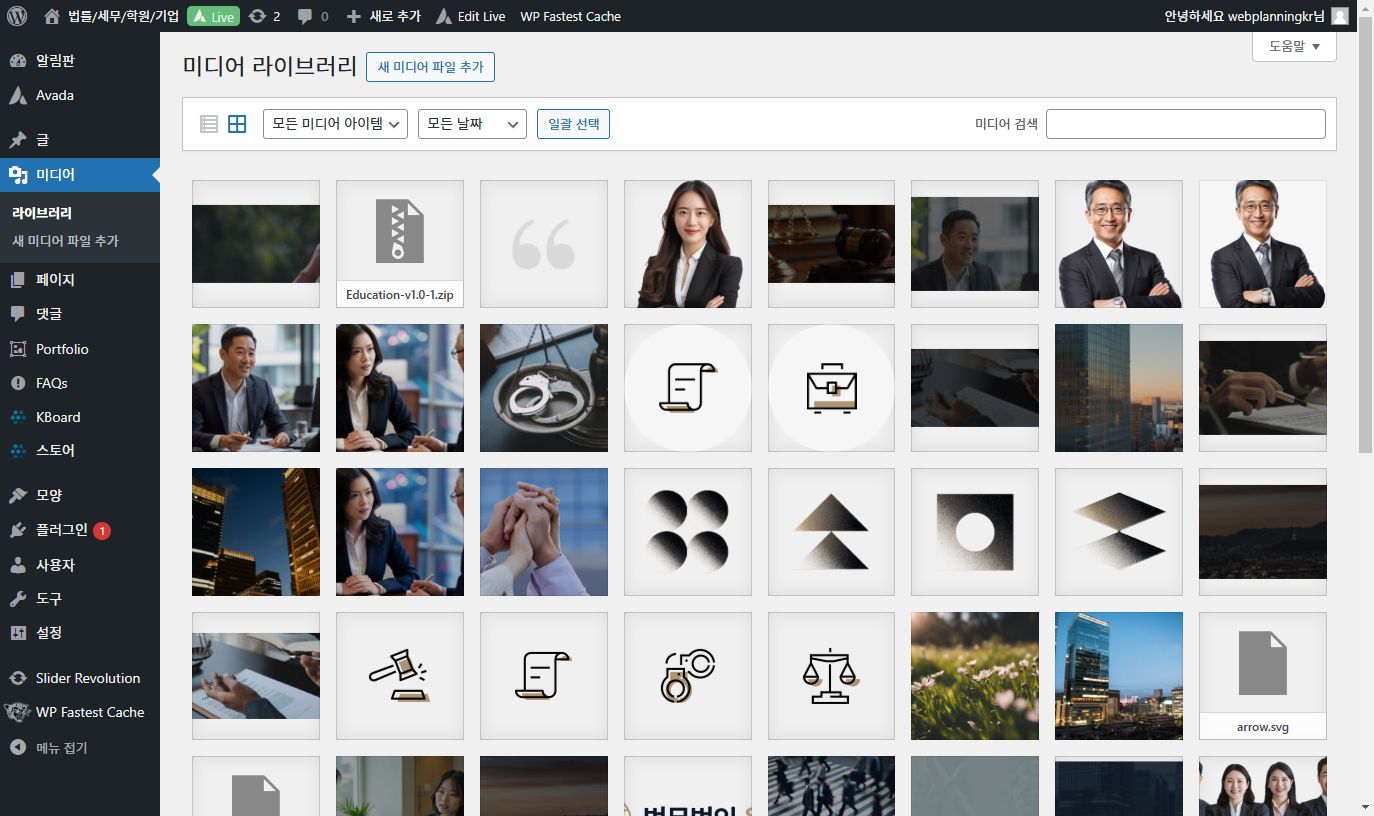
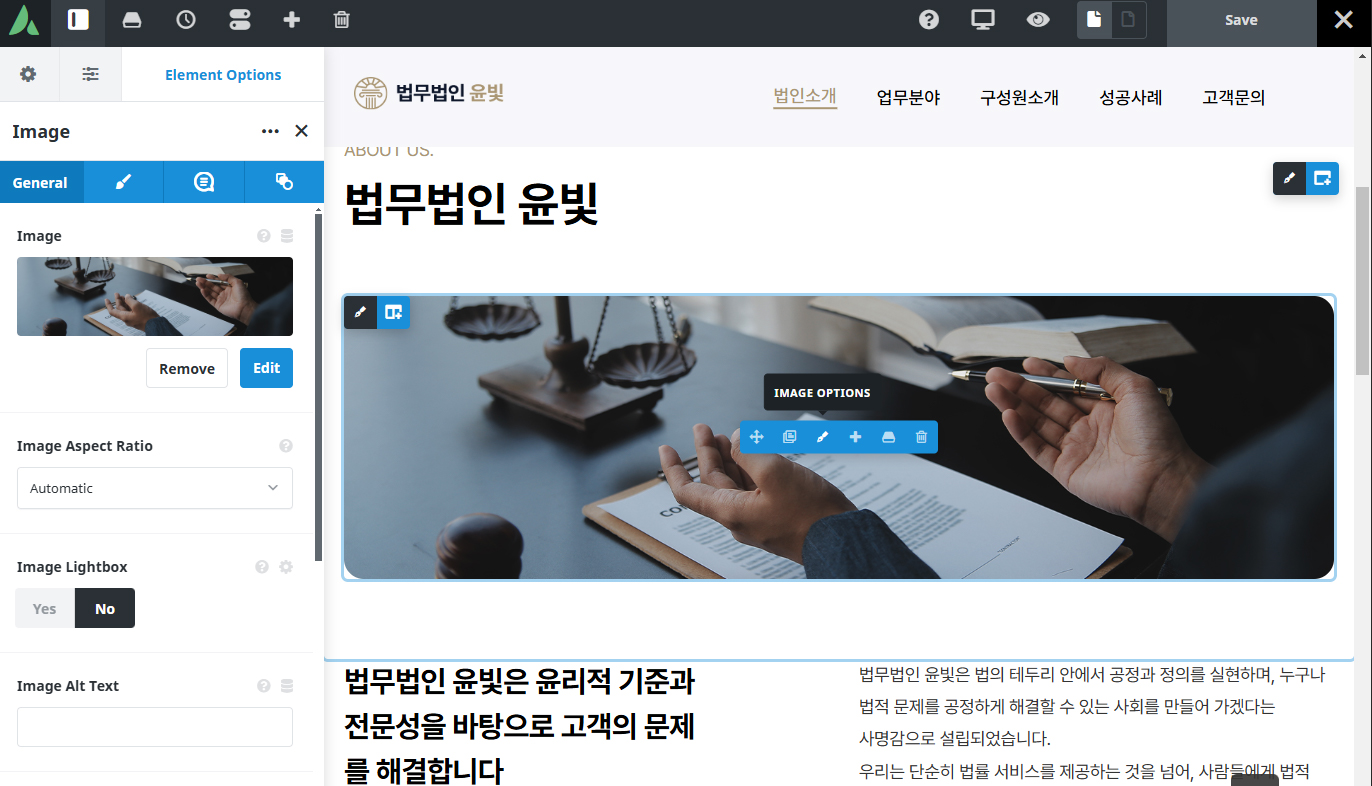
- 이미지 편집
Elements(앨리먼트)에 속한 이미지 수정 방법입니다. 기존 이미지사이즈를 참고해서 수정하세요.
배경 이미지 편집
Container(컨테이너) 또는 Column(칼럼)에 들어 있는 배경이미지 수정방법입니다.
- 링크 수정
Column(칼럼)에 들어 있는 링크 수정방법입니다.
#Home-서비스 #구성원소개
- 버튼 수정
Elements(앨리먼트)에 속한 있는 버튼 수정방법입니다.
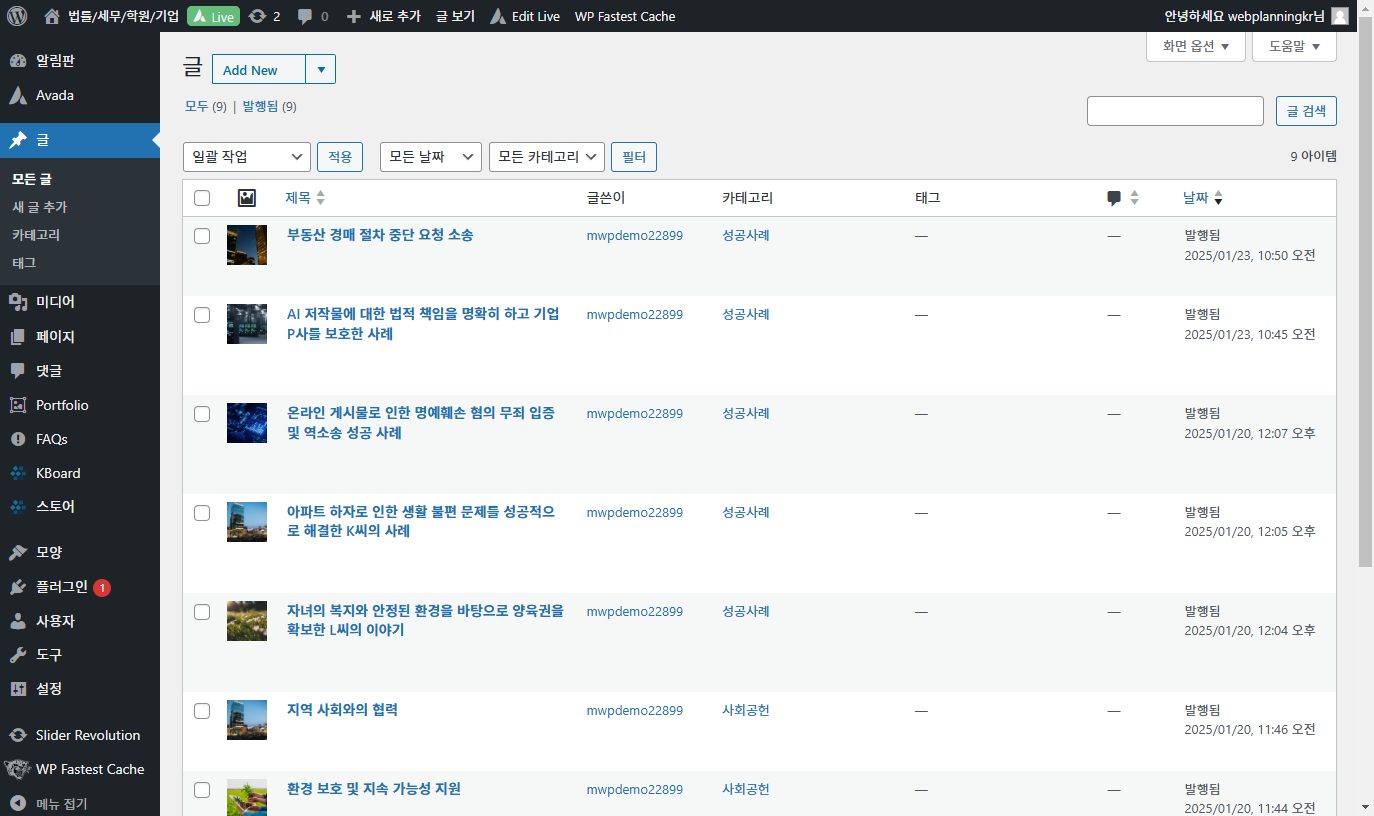
04. 글 편집 / 사이드바(레이아웃) 설정
*이미지를 클릭하면 크게 보실수 있습니다.
- 글 편집
글은 우리가 알고 있는 블로그와 같은거라고 생각하시면 됩니다. 디자인 샘플에는 사회공헌/성공사례 두 카테고리로 되어 있으면 카테고리는 추가/삭제 가능합니다.
#성공사례 #사회공헌 #글
- 글 사이드바/레이아웃 설정
글은 왼쪽의 컨텐츠 부분과 오른쪽의 사이드바로 나눠져 있으면 사이드에는 다른 글의 리스트와 카톡링크, 오시는길 링크등을 노출할수 있는 배너가 있습니다.
#성공사례 #사회공헌 #Avada-Layouts
- 포스트카드(Post Cards)설정
포스트카드는 글 또는 포트폴리오로 만들어진 컨텐츠를 모아서 보여주는 앨리먼트입니다 .
#성공사례 #사회공헌 #Avada-Layouts
05. 심화학습 : 반응형 / 레이아웃 저장 & 불러오기
*이미지를 클릭하면 크게 보실수 있습니다.
- 반응형(모바일/중간크기/PC)
container(컨테이너) / Column(칼럼)/ Elements(앨리먼트)의 반응형 설정방법입니다.
워드프레스는 디바이스 크기별로 옵션을 다르게 설정하거나 디바이스마다 보이거나 안보이게 설정이 가능합니다.
- 디자인 레이아웃 저장하여 사용하기