쥬피터 테마(Jupiter Theme)설치를 해보겠습니다.
쥬피터 테마(Jupiter Theme)는 테마포레스트에서 59$에 판매되고 있습니다.
세일할때 사고 싶었으니.. 시기를 놓친 관계로 그냥 구매했습니다.
테마를 구매하고 설치하게 되면 폴더안에 아래와 같이 Jupiter와 JupiterX 두개의 폴더가 있습니다.

얼마전 업데이트 되어 JupiterX가 최신버전인 셈입니다.
저는 jupiter-v6.1.6 버전을 설치 해보겠습니다.
쥬피터는 아직 워드프레스 최신버전인 5.X 을 지원하지 않습니다.
그러니 워드프레스설치는 4.9.X을 설치후 테마를 설치하셔야 합니다.
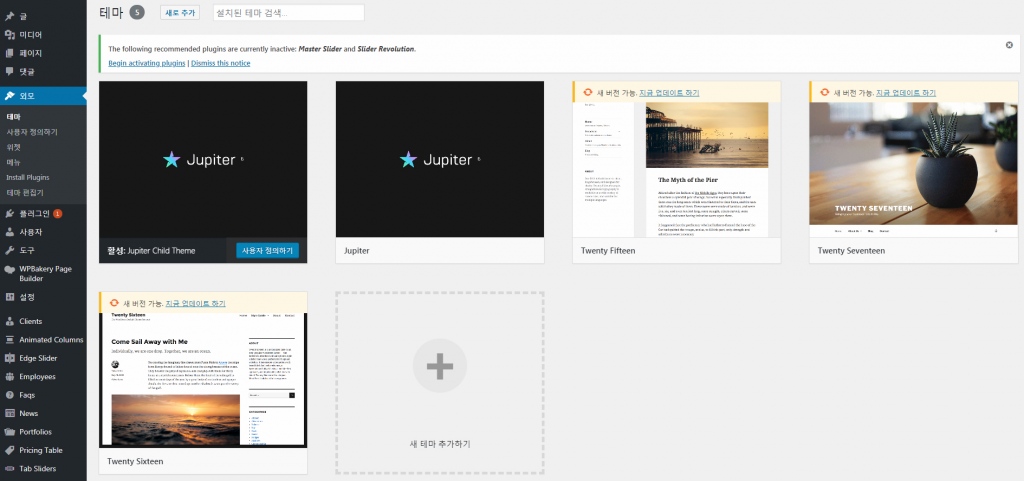
저는 설치시 테마가폴더만 설치만 설치후 활성화를 했더니 에러가 났습니다.
꼭 플러그인을 설치후 테마를 활성화하시기 바랍니다.

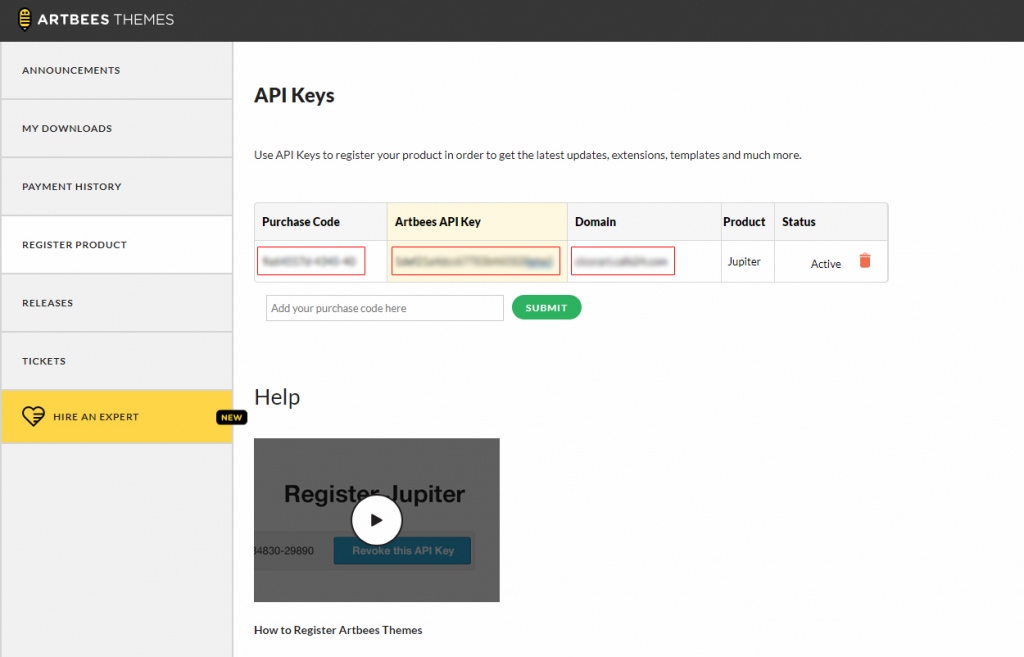
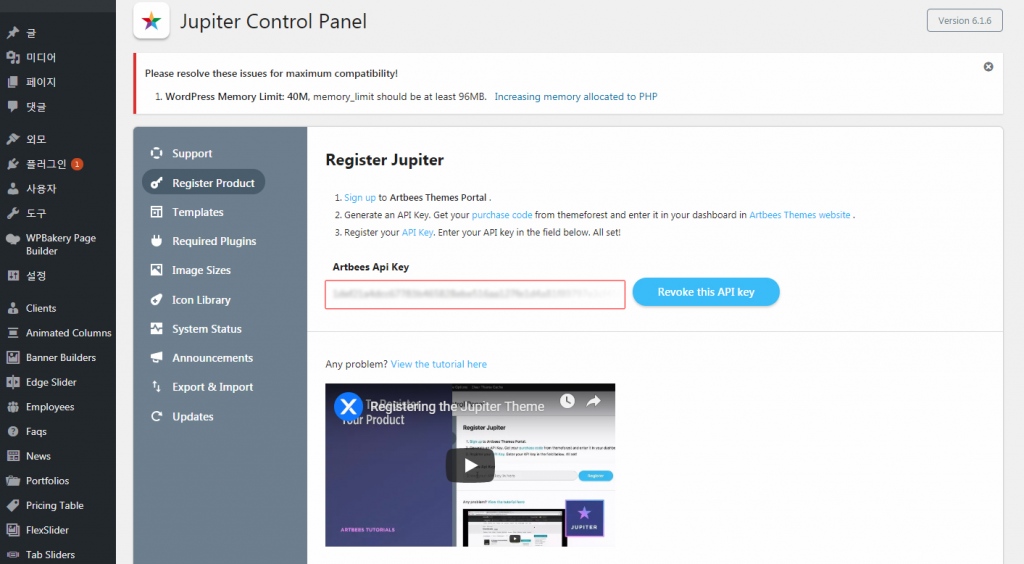
설치후 첫번째로 Register 설정해야 합니다.
Artbees Themes website에 회원가입후 API Key값을 받아 넣어야 합니다.


이제 쥬피터 테마(Jupiter Theme)의 데모를 설치해 볼까요?
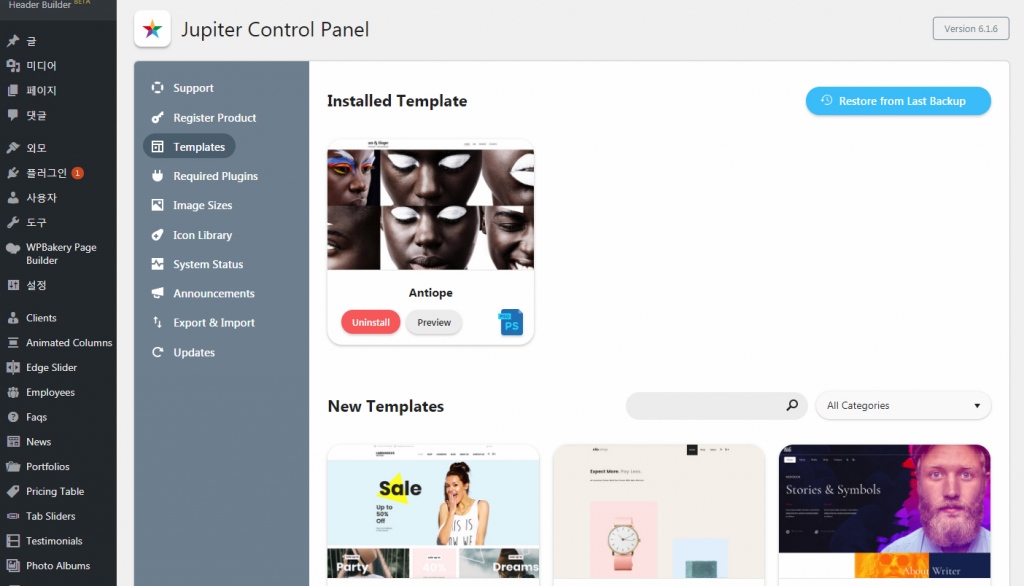
데모는 Jupiter > Control Panel > Template 에서 설치하면 됩니다.
데모가 어마머아하게 많습니다.. 170개정도라네요!
Preview를 클릭하면 데모사이트로 넘어갑니다. Install을 클릭하면 설치가됩니다.
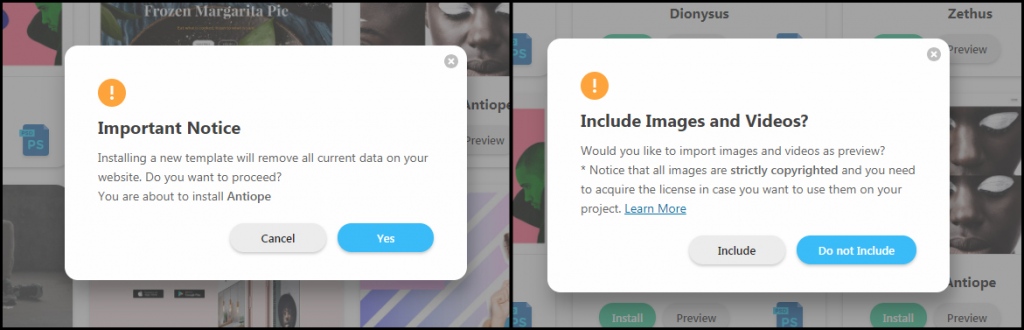
이때! Important Notice(중요한 알림) 팝업이 표시되는데 경고메세지를 확인후 데모를 설치해야합니다.
“새 템플릿을 설치하면 웹 사이트의 현재 데이터가 모두 삭제됩니다. 진행 하시겠습니까?”
“이미지 및 비디오를 미리보기로 가져 오시겠습니까?”

기존데이더를 지운다는 내용과 이미지 라이센스에 관한 내용입니다.
기존데이터는 왜지우는지…
반면 psd 아이콘을 누르면 이미지가 제거된 PSD파일이 제공됩니다.
디자이너 입장에서 작업전에 미리 디자인변경및 수정해볼수 있어서 좋을듯합니다.

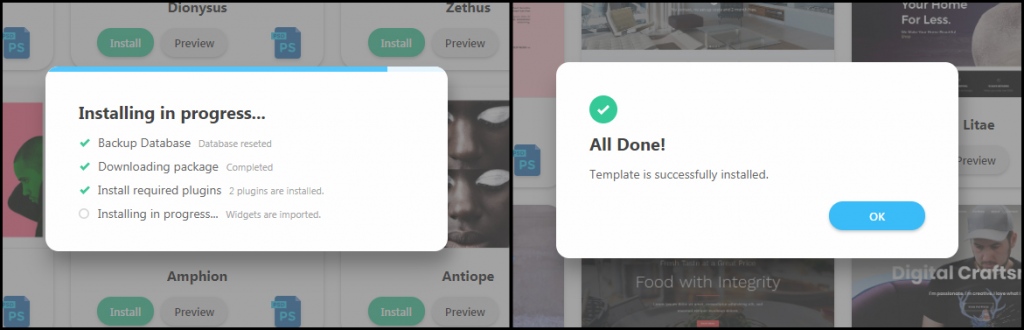
저는 Antiope 데모를 설치했습니다. 이미지는 제외하고 가져오기를했습니다.
백업 파일이 생기나 봅니다.

메모가 설치된 화면입니다.

Active Plugins / Image Sizes / Icon Library / System Status /Announcements /Export&Import / Update Jupiter
나머지 메뉴들은 한번씩 둘러보시고 확인하세요.
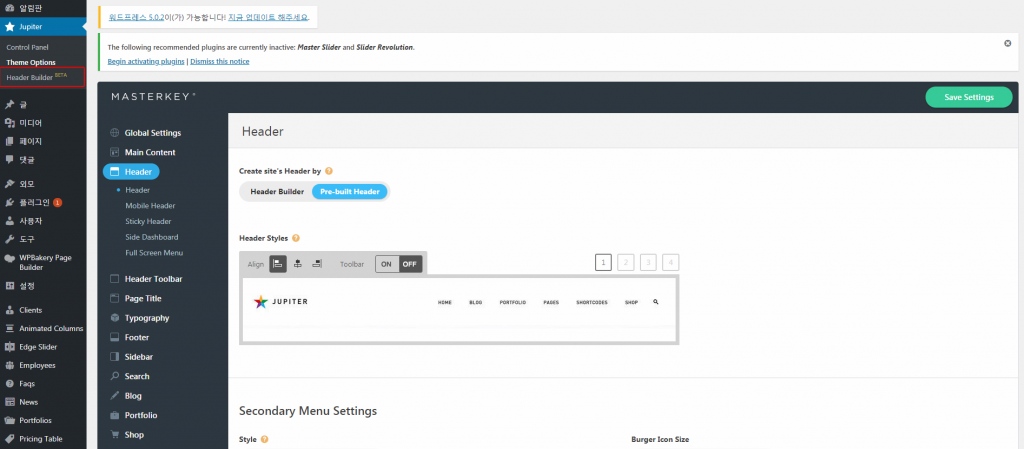
테마옵션으로 넘어가보겠습니다.
쥬피터는 다른테마와 다르게 헤더를 커스컴할수 있는 기능이 있습니다.
옵션설정만으로도 여러 모양의 헤더를 만들수 있지만 header-builder를 이용하면 더욱 다양한 디자인으로 헤더를 만들수 있습니다.
현재버전에서 header-builder는 베타버전이네요.

header-builder의 ?를 클릭하면 사용하는 방법을 볼수있습니다.
공부가 필요한 시점입니다ㅠㅠ
쥬피터 테마(Jupiter Theme)는 한글번역를 판매하는 레드밀크 라는 사이트가 있습니다.
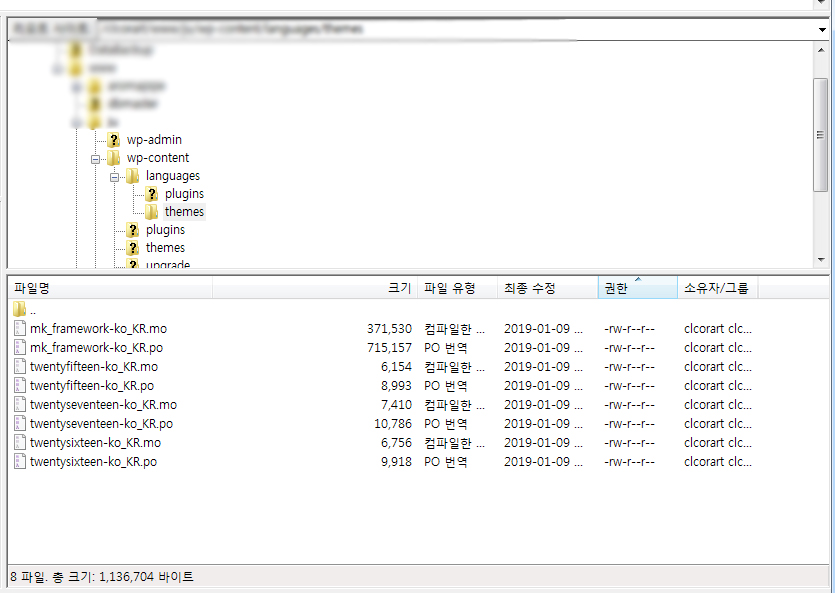
구매해서 설치해 보겠습니다. wp-content/languages/themes에 다운 받은 파일을 FTP를 통해 넣어줍니다.

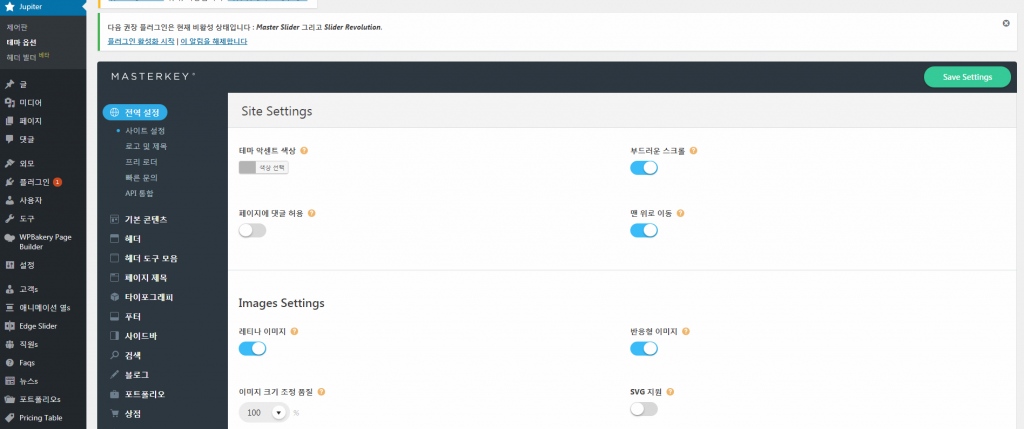
한글번역이 설치된 모습입니다.

쥬피터테마를 처음 접하고 테마를 공부할때 아주 유용할거 같습니다.

